
What is a Web App Prototype Design?
The creator holds control for a reason, as it gives one immense pleasure to create a product that reflects their vision and idea. Web app prototype has a great significance because it is going to be developed into an online business or a platform. You’d want that product to be successful, don’t you?
Web app prototypes and designs empower you to make the changes, additions, and improvements beforehand in order to achieve the desired results. That is also the beauty of evolution described by Graham Greene,
‘God created a number of possibilities in case some of his prototypes failed – that is the meaning of evolution.’
So we decided to unveil the real meaning and purpose behind web app prototypes. Let’s explore, what are the possibilities, challenges, and how can we create a web app prototype with online prototyping tools?
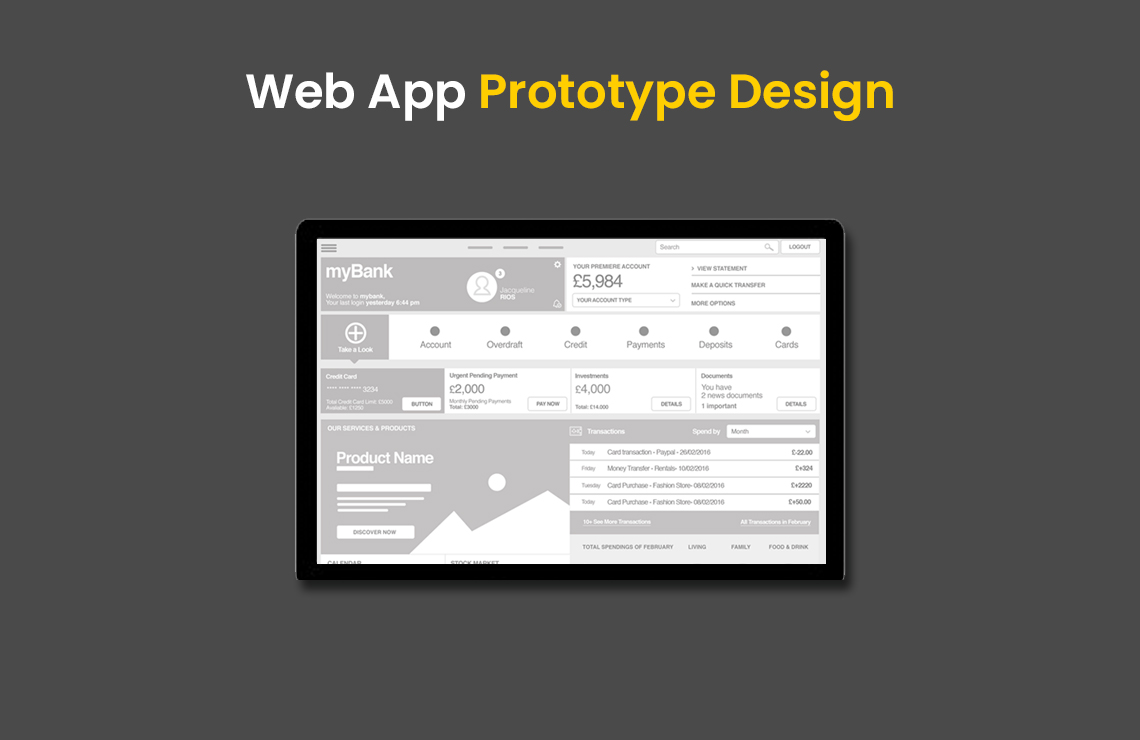
What is a web app prototype design?
A web app prototype can be simply defined as an interactive and functional prototype that can give us a visual glimpse of the web product at hand. It is essential to create this prototype design before venturing into the project development cycle. It can be in the form of a clickable HTRML design, a prototype that can help users navigate from one page to another. Moreover, it can also include a drop-down menu for a web app design.
You can use different online website prototype tools to design web app prototypes. JUSTINMIND is one of the tools that can help you to create interactive designs and functional prototypes, So you can test the design for user-friendliness and responsiveness.
Once you download the tool, you are offered many features to help you build your desired prototype design.
You have access to:
- Toolbar with different shapes of icons and font and text styles.
- Screen pallets to create various frames for a custom prototype.
- Canvas, where you can create and design wireframes, mockups, and prototypes.
- Control to create alignment of different elements on the design.
- Create interactive events, design multiple layers with an in-built library.

How do you create a web app prototype design?
You can create web app prototype designs or website mockups with online tools such as mockup generators and prototyping design tools. You can create it in form of a functional mockup, static image prototype, or HTML. Tools such as Balsamiq, Invision, and Axure can help you turn your idea into a prototype whether it’s for a website or a web app.
Here is a demonstration to create an interactive design with a website prototype tool.
Uncover the benefits to test a web app prototype
Designing a web app prototype not only helps you to visually see the idea, but it also enables you to speed up the development process. This means that you can make timely changes, additions, and corrections. You can save a lot of effort and resources.
So, if you are wondering how to create a web app prototype or design? Well, you can have all these benefits and more.
- Get to see the final look of your product even before the development stage.
- You can test the product for any kind of flaws or shortcomings considering layouts, template design, or structure.
- You can run tests and get feedback through collaborations with stakeholders, target users, etc.
- You can save time and money to avoid the risk of failure by not going straight to development but instead analyze your options first.
- You always erase or change, once you are in between the phase towards designing and development. But it would bring a whole lot of baggage if you seal the deal.
- You can do usability testing with help of interactive and functional prototypes of the website and its pages.
Would you like to build a web prototype? Let’s see what we have in store for you?
All in one platform – Create your own web app prototype
We all appreciate ‘all in one solution’ because it helps us to save so much time, extra cost, and effort. While doing so, we also get to enjoy a quality product as a result of that very choice. Your website can be a game-changer in today’s digital world. So if you are looking to build one, then you must build a prototype first. However, if you need to revamp the existing one, you can create a prototype to make all the improvements.
Are you ready to build your next web app prototype? Get to Mockup Machine and have it all in one place.
