
Why Mockup-Driven Development is the future
‘Seeing is believing’ – Demonstrating your business idea just with talks or the help of Excel Sheets isn’t convincing to everyone.
That’s when investors, managers at work, or a technical team you’re hiring for the next project asks for more details. Even at times, they wish to see the presentation of an idea in some capacity to gain confidence in it.
Not everyone’s lucky enough to simply send competitors links and sound persuasive enough. The crisis worsens if you’re a startup and have no competitors around. But fret not as Mockup-Driven Development is the future.
The mockups are much talked-about trends these days, and before you snub it for being something technical, the next few lines aim to simplify this concept for good. The idea of a mockup is somewhat similar to a 3D model you get prepared from architecture before building a new house. Even a draft for a blog is also an example of Mockup-driven development in some capacity.
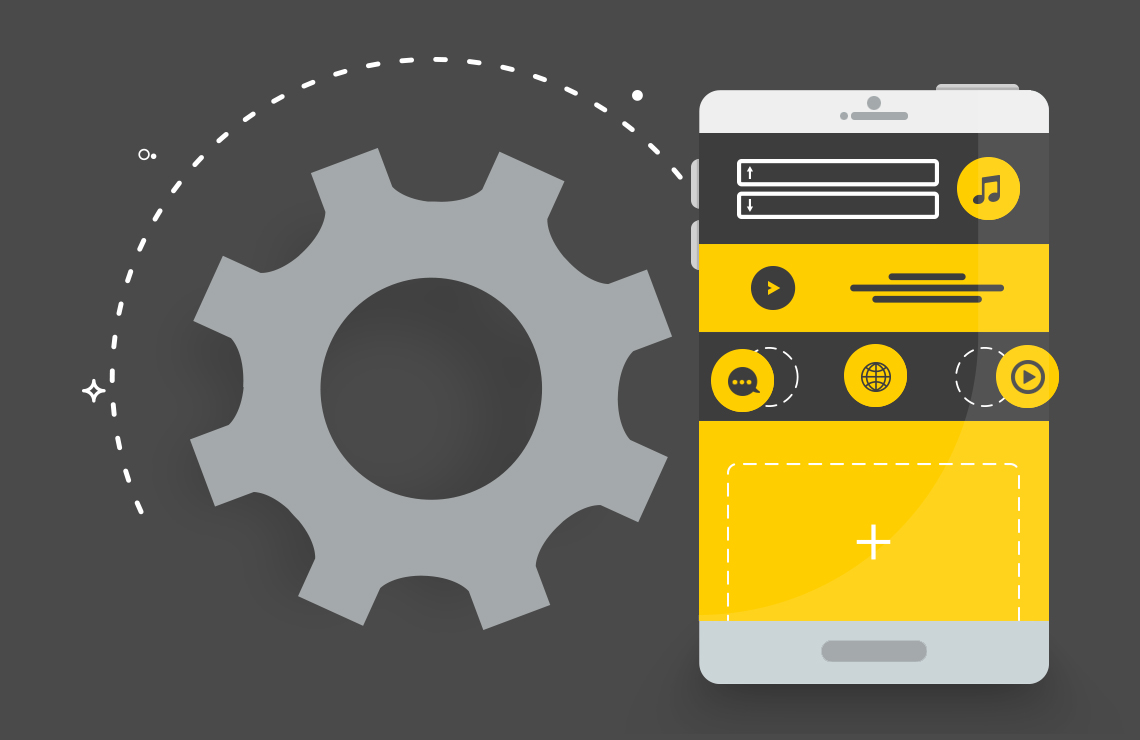
Long story short, Mockups are a sort of graphical representation of the idea before the final execution. They give an actual idea of how things would look when in full swing.
The popularity of mockups have made it on the checklist of software App development as well. Especially, its coalition with the Agile development model, which has made it conspicuous by reducing the hassle of rework and extra budget consumption after failing to meet the deadline.
5 Reasons Mockup-Driven Development is Important in 2021

Mockups are all about UI/UX
Mockup-Driven Development, User Interface and User Experience (UI and UX) are also the next big things. Unlike developers doing almost every core software development task, mockups are the designer’s thing, which assures they stay atop in terms of the UI/UX every time. The mockups coming from designers take care of all the colors, fonts, shapes, and elements adding to the UI and UX of the App/Software/Website
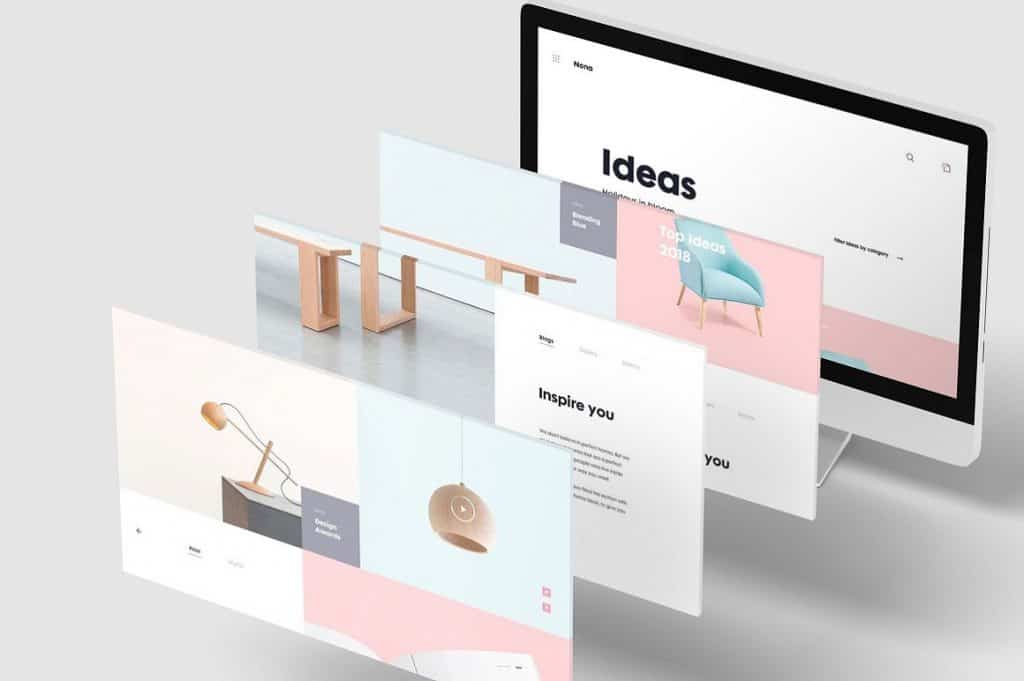
Dedicated Setup for Mobile & Desktop Versions
In case you are planning to have a business App for both desktop and mobile phone users, mockups can help you design dedicated layouts for different versions. Especially in these times, when there are users with multiple gadgets, the design is of utmost importance. The challenging task of having a mobile-friendly online presence and the nicer version for tablet and phablet users requires mockups beforehand so developers can easily get it to implement for different versions.
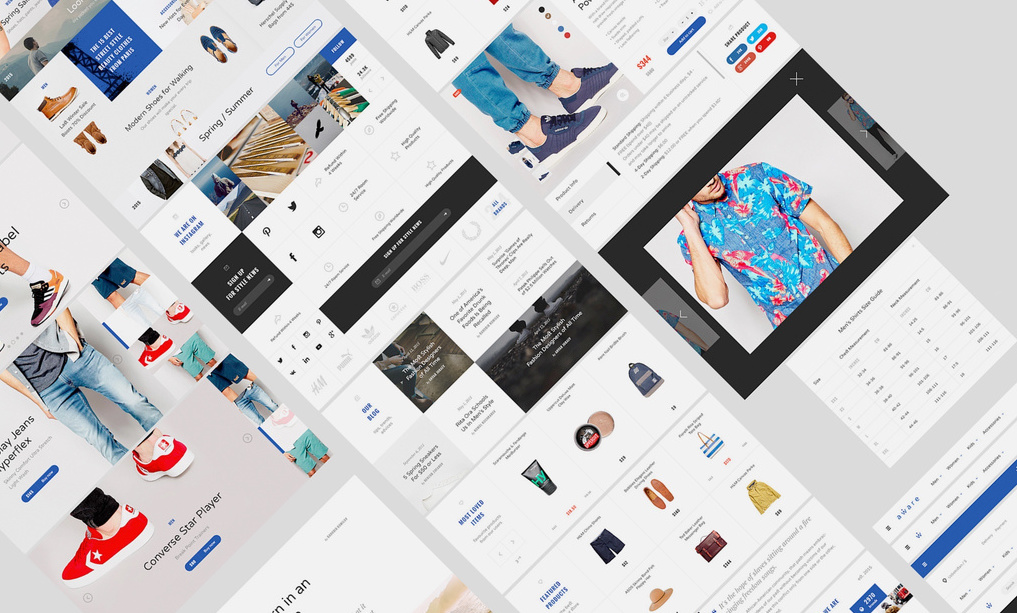
They Look Comprehensive & Realistic
The wireframes are another option to sketch the idea and cover those user flow scenarios as well. But what makes mockups the preferred version is the vibrant appearance, which makes it simple and close to the final version feel. The best part is it’s neatly done to a level that the idea is easily understandable to people of different ages coming from different walks of life.
No Hassle of Codes
The absolute win-win situation is mockups aren’t about codes, they are graphical appearances. So you don’t need to be technically spot-on to get one mockup design for yourself. Mockup tools, like Balsamiq, make it pretty easy for non-techies to get their mockups designed without troubling themselves.

Quick & Easy Revision
Once your website or App is prepared, asking the developer for changes is hard. Even though developers are open to changes and updates, it still isn’t easy to get them done while there’s a deadline to meet. At the same time, while you ask for last-minute changes, the bugs and fixations may still be required. With mockups it’s a different story, you can ask for changes anytime, and get them done perfectly to witness similar execution.

The tons of mockup tools available in the market ensure mockup-driven development stays popular even among laymen. The only lag is they fail to offer that personalized and custom feel you require for projects. That’s when Mockup Machine has wireframe and mockup experts onboard to get you over the line.
