
The Ultimate Guide to Isometric Mock-ups
Mockups are first cousins of Wireframes, but that doesn’t mean they are equally boring. This might not go very well with wireframe fans but it’s true that wireframes are not everyone’s cup of tea. The problem arises when a wireframe fails to deliver the idea, especially when it’s the laymen or beginner in front. That’s when mockups come to your rescue.
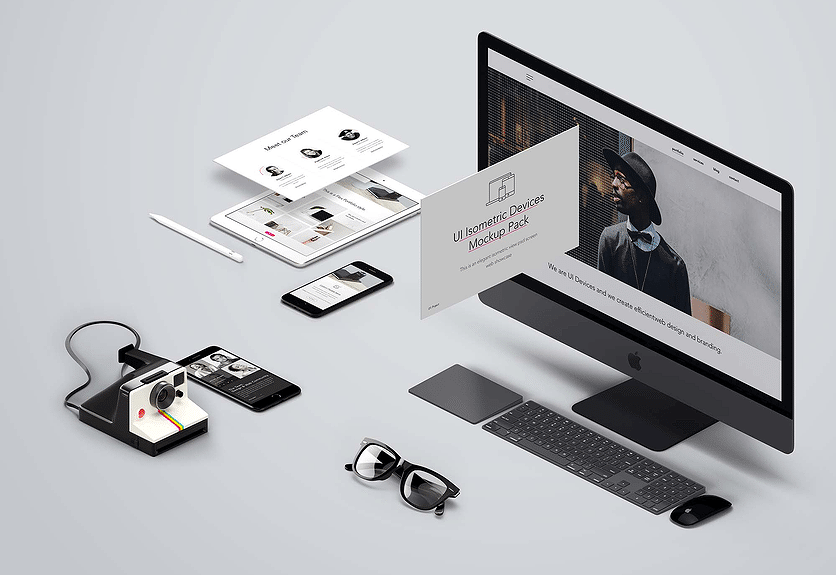
At the same time, when you start expecting more from mockups, isometric mockups come into play, right before the prototypes. Unlike simple mockups which show off visual UI elements to deliver the idea, the isometric mockups go one extra mile to ensure the 3D representation of the design.
Isometric Mockups vs Mockups
Though there’s little difference between simple mockups and the isometric ones, the latter can have more impact by offering more interactivity. As expected isometric mockups might take a bit longer to get designed, but still they are a suitable option as they are low-fidelity, which significantly takes quite less time than that of high-fidelity graphics.

The flat front and back in mockups turn out to be more of monotony and uniformity, and that’s when some people end up taking it up as the least important thing. In contrast to that, isometric offers more details and the required symphony to make it catchy for the users.
Isometric are 3D visuals, which showcases the entire product rightly rather than only settling for the flat designs. Long story short, isometric mockups are a new and improved form of simple mockups. Both of them perform quite similar tasks, with isometric design taking over when it’s about more details in a designed mockup.
How to Design Isometric Mockups?
Designing web or isometric App mockups isn’t rocket-science; it’s as simple as creating a mockup. In case you’re not someone who wants to create isometric App mockups from scratch, platforms like Freepik are there for you. The fascinating part is at Freepik you get hundreds of free mockups. Apart from that, isometric templates are also readily available to simply drag and drop to create something new out of it.
The isometric templates have pre-designed UI elements in a way that you can simply add an image to complete its meaning. Adding relevant images is super-easy as you simply have to drag and rotate them accordingly to sync them with the existing pattern.

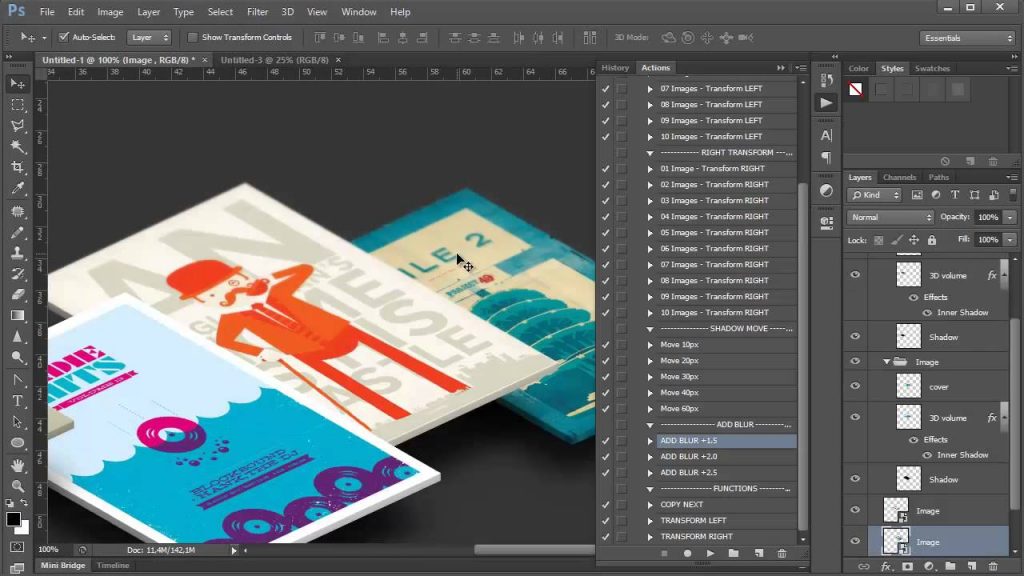
Moreover, if you want to create the isometric mockups out of the existing mockup designs, UI tools like Photoshop and Figma serve this purpose. As simple as it sounds, all you have to do is rotate the existing mockup design and add layers beneath to ensure a 3D feel. Adding more elements and details works in favor of these isometric low-fidelity mockups.
Are Isometric Mockups as good as Prototypes?
Isometric variations are a hot commodity these days as they are more interactive than ordinary mockups without asking for strenuous efforts. On the other hand, prototypes, the high-fidelity images, are not only interactive appearances but also include touchpoints. This way prototypes let product managers and stakeholders check the usability of the product before making it live.
In short, isometric mockup enhances the details and makes it look catchy, whereas prototypes are a step ahead in terms of usability with establishing check-points to understand the usability of the product with respect to screen transition and flow.
In the Nutshell
Isometric Mockups are much-talked about low fidelity graphic representations, which takes less time and effort to get designed from scratch. With free isometric templates, it turns out to be as easy as 1-2-3 to create lively mockups without even having hands-on knowledge of UI.
