
4 Reasons Why You Need a Mockup First
Client understanding is vital at every step of collaboration. Having a strong perception of the prospects’ business and environment is essential to present a technology solution for any digital company.
Whether you’re a designer yourself or aspiring to be one, you find it puzzling to comprehend your prospects’ idea in one go. You end up asking quite a few questions to grasp an in-depth understanding of his business, required solutions, and work expectations. Likewise, the prospect finds it challenging to put his thoughts and ideas into words, especially under pressure.
As a designer you often hear the term software mockup; but do you know what this term means? Let’s begin with the reason why you need a mockup first.
We will break down the concept to teach you how simple it can be to build a mockup first to bring your designs to life. We are excited, are you?
What is a Mockup?
In simple terms, a software mockup is a means of showing off how your product will look like after development. It’s an understanding of how the design will be put out into the real world before deployment.
You use a mockup to test out your concept to find out if there are any changes that you might want to make before you design the final product or an app.
Mockups are there to relieve your design load, make your work picture-perfect by introducing an element of competence into your overall project.
Why You Should Not Neglect a Mockup?
A software mockup is the best way to explore the consequences of the wrong code. Do you not know what makes the design look appealing? The products may be striking at the frontend but essentially have plenteous of ugly codes and scripts running at the backend.
Referring to the point above, what you present at the back will outline what is shown at the front. Bear in mind, that the client can’t have the pure intellect that you as a designer or developer have so help him to take hold of the exact idea through mockups.
5 Reasons Why You Need a Mockup First
1- Visualization: Make it Possible, Make it Happen, Make it Fly
Though a mockup is simple to design, it can make or break your products’ reputation in the clients’ eyes. Before you even begin with the development, you can map out or examine user flow, gauge the structure before it’s implemented in codes, and take an educated decision before devoting time, energy, and money to the development.
Offer your clients a skilled-service, a next-level product that ultimately creates a powerful relationship with the end-users all by creating mockups.

2- Save Up: It’s Never So Hard to Accumulate Money
Think about it, if you don’t assemble a software mockup, your team will have little choice but to trial on the original product. Will not it be a waste of funds and resources?
Your team strives so much to develop an ideal product for the client but imagine if he sees a visual representation of the actual product, it will help him get an idea of the actual outcome.
That is how you save yourself from the unnecessary agony of last-minute adjustments.
3- Faster Revision: The Greatest Wealth is Smartness
The remedy, as you may have guessed, is to design mockups to avoid unfortunate revisions. For the reason that the flow, navigation, and other bigger features are hard to change later. Ideally, these elements should be taken care of before diving into the development phase.
Designing turns out to be stress-free if you have a predetermined framework to work with. Only due to mockups, from layouts, contrast, color usage, typography, spacing criteria, navigation visuals, to a variety of design elements, everything is preset that ultimately increases productivity.
4- Finding Errors: You Have to Learn How to Deal With The Blunder
Mockups are so flexible that they reduce the margin of any rework needed. They have the magic to allow for realistic testing and help the team create groundbreaking designs down the line.
But how can you achieve that by just using a mockup tool? Or even a sketch or Photoshop? Do you not need the option of having all the functionalities your client would have expected in the finished product?
Smartmockups: A Mockup Builder
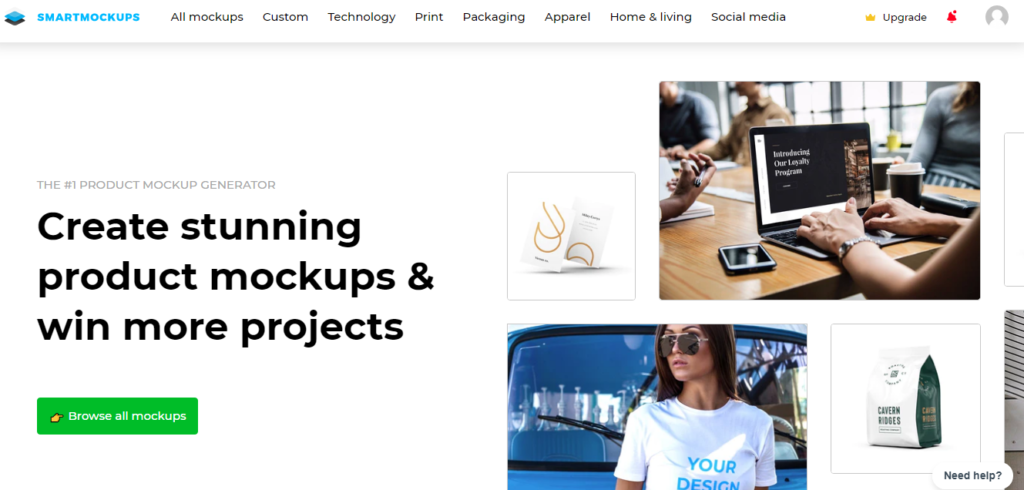
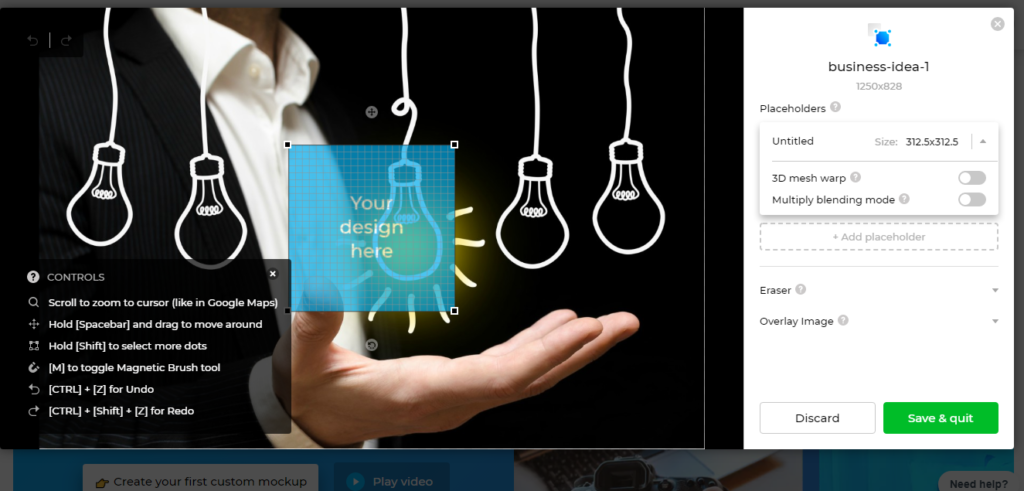
Smartmockups is a famous mockup generator that lets you design your product mockups in high-resolution. It is known as the fastest mockup builder as well as declared free to use. The mockup category is divided into three which means that you can create digital, print, and apparel mockups within seconds.


But don’t you think it’s best to create interactive designs other than truly designing one? What we mean is that it might turn you off that the tool has only 3,550 mockup templates, the number is quite low. It only works online and you cannot customize the mockups using text.

Though Smartmockups is a free tool but the mockups done during the free-trial have watermarks hence you cannot claim them to be yours.
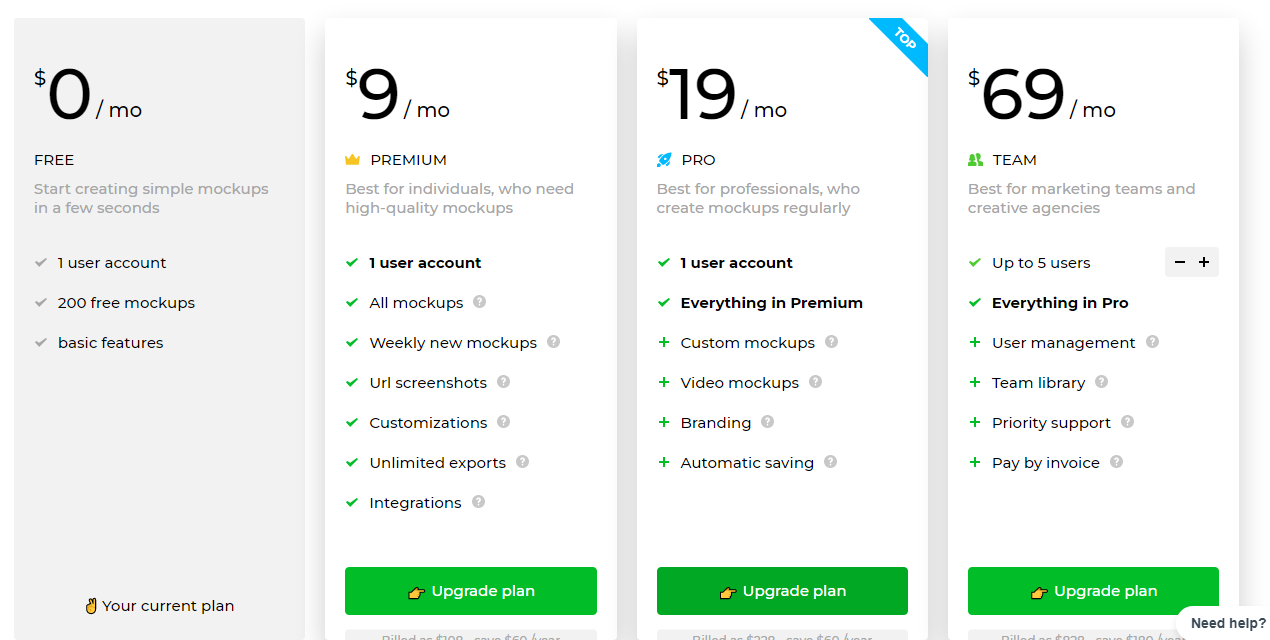
Free mockups, not really? Well, the above price plans are pretty fine for a single user but it’s a little pricey if you select a plan that offers up to 5 users.
So, What Now?
Why don’t you opt for hassle-free professional service? Why not go for a professional software mockup expert? In the end, you want to claim the mockup so why go for a service that is a hoax?
Other than relying on tools, you can hire a company that creates custom-made mockups for your most critical projects.
Because in the end, having a custom-made design is the best way for unique, professional, and clean PSD mockups.
