
3 Essentials that make or break a Wireframe
Are you willing to learn the basics of wireframing? Let’s discuss wireframing essentials!
We were in a meeting recently where one of our business analysts shared a story with us. He once created wireframes for a client and he designed them because the client didn’t exactly know what he wanted in his mobile app.
The client had a pretty rough idea of what his app might look and feel like after development. He wasn’t even sure whether to pursue his idea or not. So he gathered all the necessary information to get started with wireframing. He deeply understood his concept and created wireframes that depicted his idea, exactly. That is how the client got a clear understanding of his scheme and the app was developed.
Moral of the story
Wireframing plays a vital role in the development of a product.
The efficacy and wireframing essentials lie in the fact you can converge a thought process for your mobile or web app. You get a firsthand account of how your product would feel, and whether you’re headed in the right direction or not.
The process of wireframing isn’t exactly rocket science. However, like any other processes, wireframing essentials need to be met to deliver an end-product that’s supreme.
Here are 3 wireframing essentials that can make or break a wireframe:
1- Wireframes Need to Portray Usability
A wireframe doesn’t serve a single purpose; it serves multiple purposes. But its primary motive is to portray usability and it does this by showcasing page layouts.
Wireframes should be usability-focused as the primary purpose is to deliver screens that have a knack for navigation and user control. When a user sees a wireframe, his thought process shouldn’t get jumbled up. Secondly, the usability features must be enhanced so that a page layout effectively captures the very goal of the wireframe.
Some of the features that portray usability include:
Conversion Paths: A user’s journey in the app which ultimately leads to conversion.
Navigation Placement: Navigation panels are the core of usability.
Feature Placement: Menu bars, dropdowns, and sliders are some features of a mobile app. Their placement is a defining feature for usability.
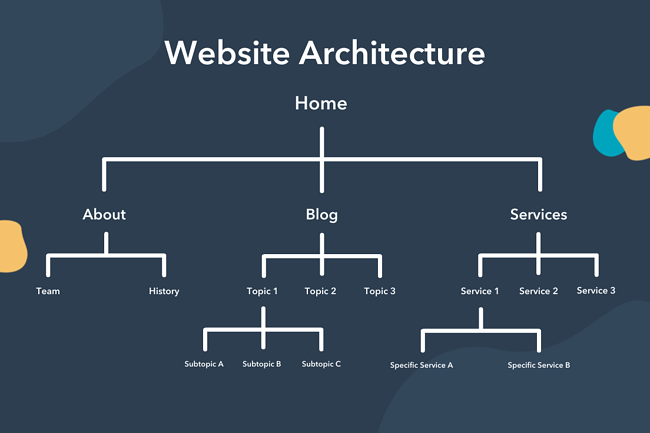
2- Architecture
The architecture refers to the content structure of a site or a mobile app. It’s creating a schematic for a product and its functions – an organized structure that is usually built in a hierarchy and has navigation as its central feature.
Even though the role of site architecture is quite different in technical terms yet its relevance in wireframing presents a make or break case. Mobile or site architecture represents the overall connecting points of a website. Hence its importance is paramount in the process of wireframing.

3. Interactions and Layout Needs
Interactive wireframing techniques can build your case for better UX. Mobile applications and website wireframes when interactive can change the way you perceive a wireframe, to begin with. It puts a sense of dynamics on your website and users are better able to understand the workflow. User Experience isn’t only dependent on interactivity in a wireframe. Web and mobile app layouts are also a part of UX and everything else that is connected within this framework.
Overall, the very essence of a workflow experience can be improved to a significant extent with effective interactions. Of course, interactions also give you an idea of where your product is ultimately heading and where it requires modifications.
A Note on Responsive Thinking:
We firmly believe that the art of wireframing requires responsive thinking among team members. Working on a wireframe isn’t just about delivering a few frames or visuals for a webpage. It’s about understanding a product through a user’s perspective. If teams use responsive thinking in approaching wireframe challenges, then things can change drastically. Whether it’s design collaboration or workflow, the main aspect is to make a product that’s efficient and serves wireframing essentials.
Designing the UX for websites and applications can be a very gratifying experience for designers but it can become a daunting endeavor if wireframes are not part of the development procedure. The key to success lies in understanding the basics of wireframing and in getting a firm grip on the technique.
When talking about wireframing essentials, your wireframes must display content clarity to the highest, attract users towards important actions, and help them find exactly what they are looking for.
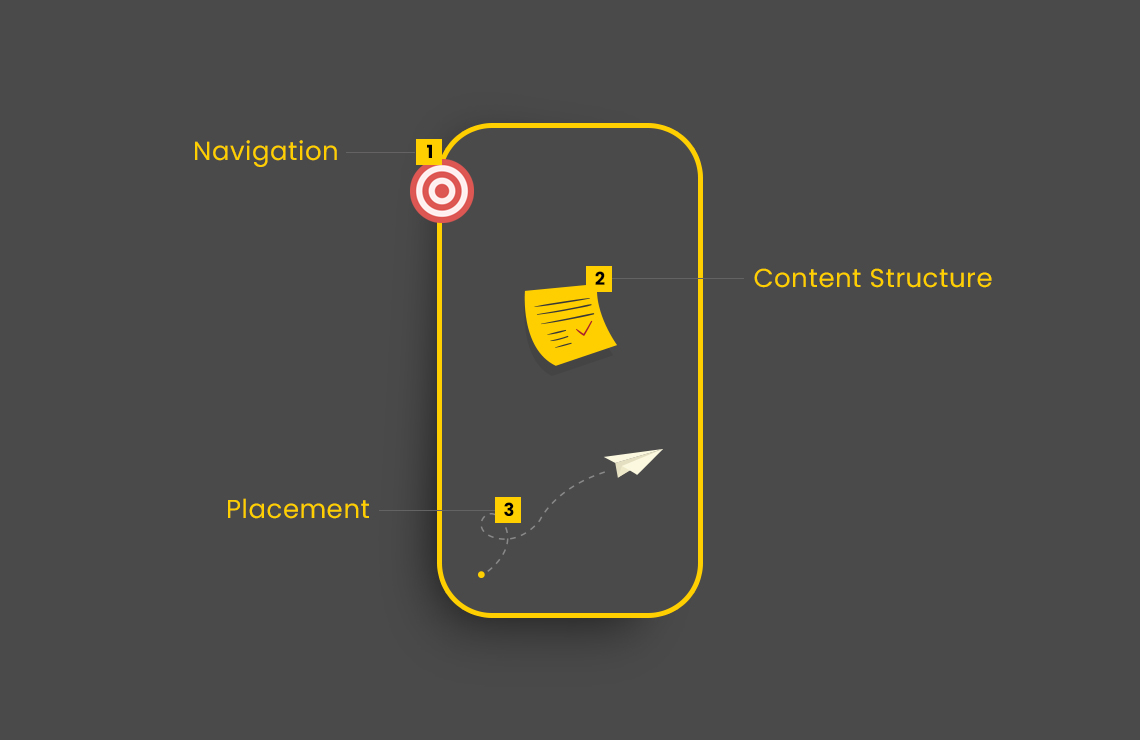
The primary focus must be the content structure. Ask yourself the following questions:
- Does the structure bring off the grounds of the page?
- Is it clear what actions users can take?
- What concerns might emerge from users?
The secondary focus is navigation. Never forget these four important rules:
- There shall be a limited number of items in the main navigation; i.e less than seven
- Ensure to put the significant pages towards the opening and the end
- Keep it simple
- An order matters
When designing a menu, ensure to ponder:
- What pages users will be more inclined to see?
- What pages the business persons will be more inclined to see?
- Does the navigation need subpages? And decide how many?
- Is your content easy to understand?
The tertiary focus is to ensure the placement. When designing wireframes, hierarchize where to place the significant items. Such as images, videos, CTAs, etc. as landmarks. Once you understand these wireframing essentials, you give visitors what they desire.
Furthermore, Mockup Machine with its dedicated resource can help you out by redefining your business model through purposeful wireframes.
