
The Mockup Trap – Should we use Visual images or not?
Have you ever used an image in mockup? Or does your mockup design for a website or an app doesn’t really include visual images? Today we answer some of the most pressing questions relative to the field of mockup design. One that surrounds a lot of confusion is, should we use images in a visual mockup construction?
The greatest value of a picture is when it forces us to notice what we never expected to see. John Tukey
Imagine imagery or visuals had the power to unveil the unnoticeable in a mockup? Is it possible? Find out!
If you’re involved in design circles, then the word wireframes and mockups aren’t really alien to you. In fact, we bet mockups and wireframes are an integral part of your working process whenever you take on a new project. There’s no doubt about the fact that visual representation has its own purpose and efficacy as it can increase the overall outlook in manifold ways.
The Mockup Trap Explained:
The Mockup Trap is a terminology that explains the dilemma designers face when they’re designing a mockup. Design is principally supposed to be something that’s appealing and catches the instant attraction of an onlooker. However, mockups and especially wireframes are a different breed because any image if selected must serve a purpose rather than instant attraction. You see the dilemma here, right? Designers or business analysts that work on wireframes often fall into this trap just because they’re more focused on making it appealing rather than purposeful.
Here our little analysis on where images in mockup or wireframes should be used:
Wireframes:
Wireframes have different types but none of these types contain images of any sort. You can use images of course but the problem is that wireframes aren’t supposed to be appealing in a visual sense. Obviously, you’d need a certain aesthetic appeal in its layout so as user experience can be felt. However, the purpose of wireframes remains the same which is to portray usability features of a product rather than to create appeal. This is the reason why images should never be used in a wireframe because they can distort reality and reduce user experience significantly.

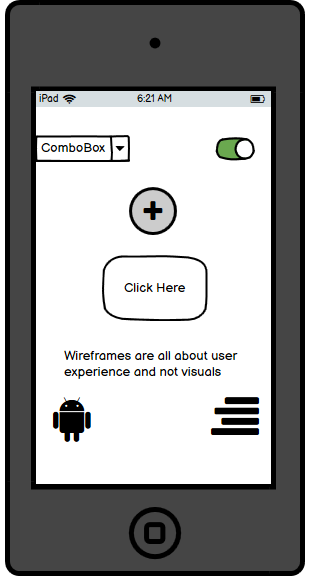
The above designed wireframe is for a mobile app. Balsamiq was the tool which was used to develop this wireframe and as you can see no visual images have been used. As the purpose of wireframe is to showcase functionality and user experience. However, complex functionalities and sometimes even basic can be extremely hard and technical for a layman.

Image placement is irrelevant in the above wireframe as you can simply leave an image icon in the above indicated places. Balsamiq or Moqup has its limitations for example you can’t really create a fully interactive mockup on Balsamiq as it’s a wireframing tool, to begin with.
Mockups:
Using images in mockups is a common practice because this is the point where wireframes are converted to interactive mockup styled designs. The purpose here is to somehow present the nearest representation of the final product. But the problem is you can’t just stuff in images and expect things to pan out in perfection. Usage of images in mockups is great when it comes to using it on apps, website’s or even product mockups. However, the flow of design patterns can differ in software mockups.

There must be a certain protocol that you must follow in order to make your mockup sleek and representable. Image in Mockup must be approached with extreme caution as its selection is no easy task. Remember, mockups are your selling point and you can make a huge difference with images only if they are approached according to your design.
Here are some of the ways you can use image in mockup:
Actionable:
Since mockups are interactive, your images should have the element of interactivity. Image in mockup must be approached from this angle so it can increase action ability for a user which will in turn increase user experience.

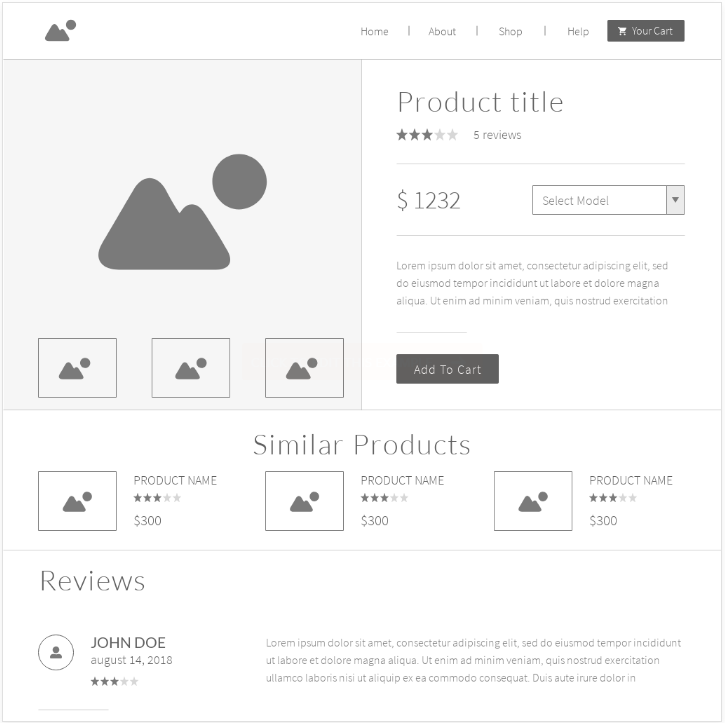
This website mockup can be a great example on how tools can be used to generate mockups that are actually interactive and requires an action. See the brand relevancy and actionability through the button. Image in a mockup can totally change the way you feel about a website. Just with this picture you’re compelled to click on the button.
Relevancy:
As mockups are your selling point and can be seen as a final stage before product development, it’s highly essential that they are relevant. It really is about making your users feel at home. You won’t achieve this if the images used are not relevant.
Purpose:
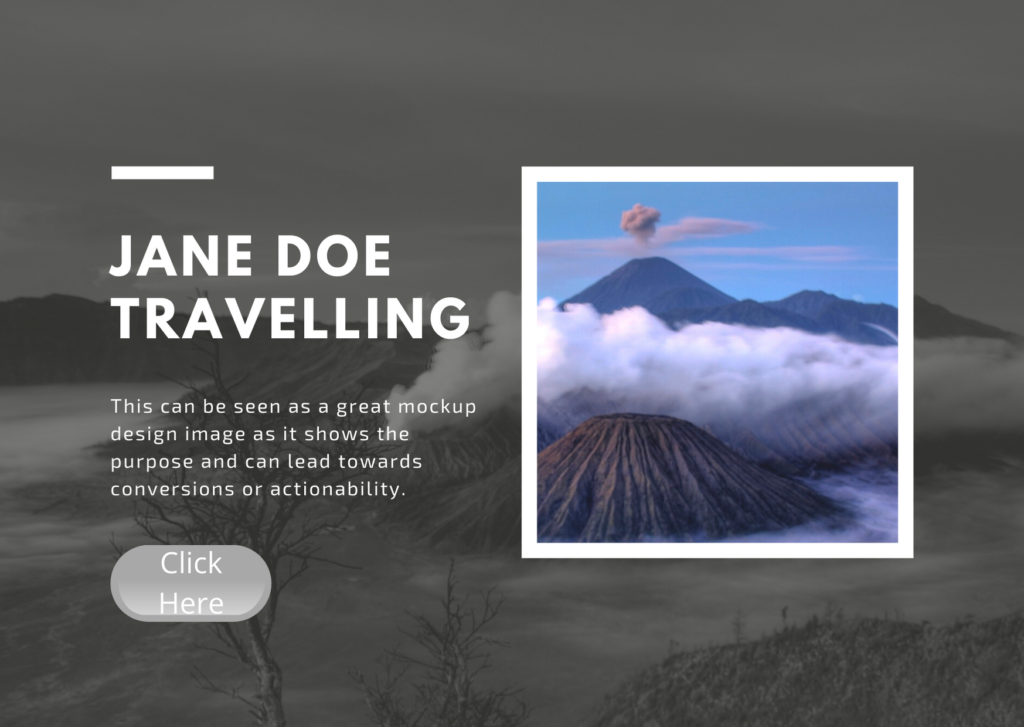
Like our core philosophy, images you select must serve a purpose for a user. An image’s purpose isn’t limited to just appeal. Rather, it’s the way it drives a user towards a certain task. Images should be branded well and align with usage vantage points which are interaction, usability, and ease of experience.
In a Nutshell:
Using visual images is not as easy or effective as you might think in a mockup. We also established the fact that wireframes are more geared towards user experience and not appeal, hence there’s no point of using images in a wireframe. It only downgrades the entire experience and completely diminishes the purpose of the wireframe. On the other hand, image in mockup can serve well especially if you put some thought in it. If the image in mockup provokes an action, is relevant and purposeful then you’re on the right track! You can make a statement with the help of Mockup Machine with impactful mockups that change the course of your business direction!
