
Anatomy of a Mockup
Suppose your client is passionate about his website project and he asks for equal participation in the development. Your team keeps him in the loop and executes each step more proficiently to ensure everyone’s on the same page. Hence, both have a communal understanding of responsibilities and goals throughout the product development lifecycle.
Based on regular meetings, whatever your team and the client has communicated is mutually accepted and incorporated into the procedure. But later in the final stage, your client comes up with some concerns that were not initially discussed. What would you do?
Are you considering going back to that stage to add additional features as requested by the client? Do you mean you would sort of re-design the whole product? Don’t you think it’s time-consuming and so frustrating for both parties?
Therefore, mockup will always be a preferred approach to pre-decide each step that is to implement. A mockup is a prototype; a way of testing your product design in real-time. You can use a mockup to show to your client to ensure all specifics are taken into account before you even begin the development and to further ensure that everybody is on the right track.
Moreover, a visual mockup construction has numerous other benefits:
- Mockups are Convincing
- Clarity in Objective/Actions
- A Realistic Perspective of the Product
- You have Room for Early Revisions

As you now prefer a mockup design as the primary method for creating and designing a website, let’s have a brief look at what’s the purpose of designing a mockup, and what to consider during the mockup phase:
The Ingredients
The anatomy of a mockup design in easy words is what you need to consider during the mockup phase. In short, you can define all the necessary features of your website as a product to make sure you get the best UX possible before coding starts.
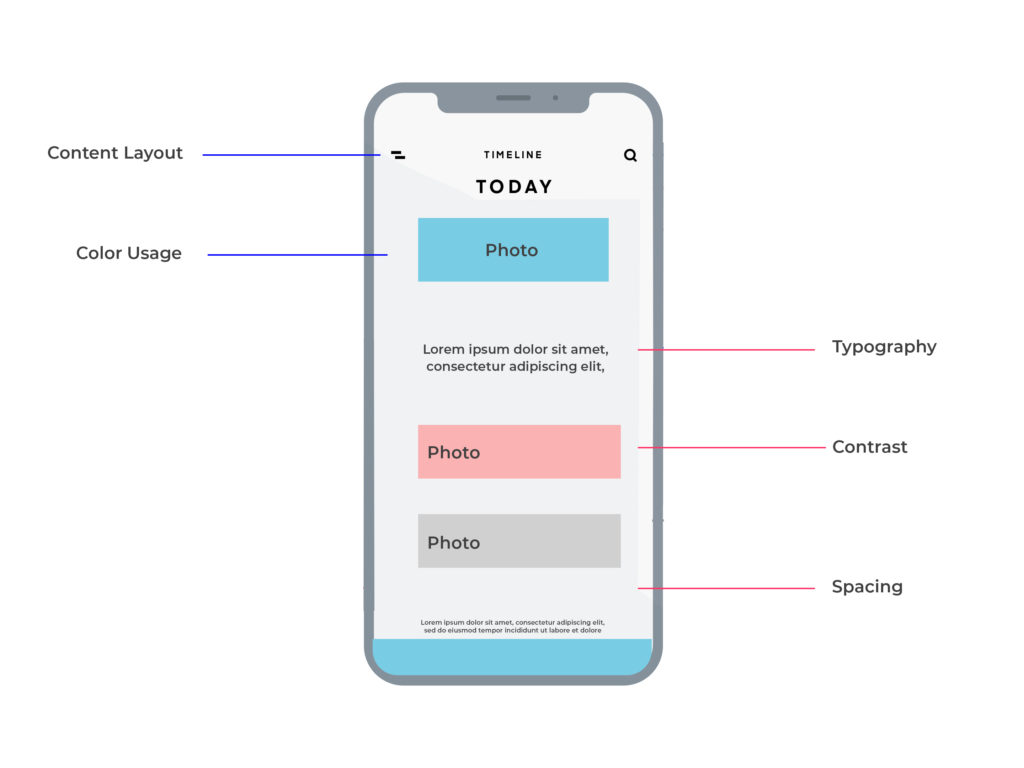
1- Content Arrangement
Content layout is a real thing; to add brilliance to your clients’ website, there’s a need for shiny shades, pretty images, and informative content. If there is an absence of such elements, what is left on a website? You will see dead pages. So, a website layout defines a website’s structure.
You decide what image, shade, or content to use and where to use it. Your mockup design can show that in real-time how many features you want to fit, where to fit, and how to fit.
2- Color Contrast
Like said above, best shades and content pattern is what instantly catches the attention of your customer. So, in here you check the legibility of the text alongside your background. You can show color gradients to enhance the visibility of some buttons like call-to-action.
3- Typography
With a mockup design, you can carefully select typography and content spacing as it affects how the reader reacts to the content provided on the website. You must know that a careful selection of typeface is imperative to solidifying a professional website.
Do you know about negative spacing? It is an impactful design concept that says ‘use the appropriate amount of emptiness’ in a visual hierarchy.
4- Navigation Visuals
This element of a mockup design is one of the topmost aspects to contemplate since it lets visitors flow easily from page to page without frustration. You can show this feature on a mockup to dive deep into typography, spacing, and overall web order.

Additional Advice
Mockup design is a way to show a fully-designed page, you can use images and content in your clients’ website product that is near to final. Many designers prefer to use a tool for mockup design; the most powerful ones are Balsamiq Mockups, Mockup Plus, Smart Mockups, etc. There are others too.
As a tool offers free mockups to download from the library to achieve specified goals with efficacy, there is a 50 percent chance that your competitors may have already taken the same mockup design that you are willing to use. That is one of the reasons why a tool is not highly recommended to use. Instead, you can go for mockup services or design one from scratch.
Copying your competitors’ ideas even unemotionally can be a dangerous move to make – there is less room for areas that you can mend while using a tool.
With Mockup Machine, you can get custom-built designs. A dedicated designer will build everything from scratch as per your given instructions. Having a newly built mockup is always an impactful method; so we suggest you hire professionals who can well-present your concepts into tangible mockups.
