
Components of an Ideal Design Specs
Let’s clear our concepts about the design specs first. Design specifications convey the user interface styles, measurements, colors, and assets. It also allows developers & designers to communicate and work on the designs without much effort. It is the fundamental quality of a good design as it speeds up the complete design-to-development workflow.
You now have an idea of what design specs are, but let’s learn the components of good design specs too. How exactly do they contribute to speeding up the design-to-development workflow, and stuff like that.
I am going to walk you through the basics of design specs, why we use them, and how to create one.
So, without further delay, let’s jump in!
The Elements of the Design Specifications Document
A perfect design specifications document has the following ingredients:
1- Design Assets
This is the part that developers cannot code. This includes icons, photos, interface images, and other such resources. In order to simplify the process, the design specifications should include design assets as well.
2- User Interface Details
Developers need to have all the details of the interface before starting to code, such as fonts, colors, and measurements. The design specs document includes all the details.
3- User Experience Flows
An ideal design specifications document should also outline important design information like user behaviors, experience flows, and interface features. As a result of this, developers will be able to produce impressive products.

The Qualities of a Good Design Specifications Document
1- Easy to Read
Sometimes, to save time, developers have a habit of adding markups to the interface to specify values. But it turns out that this practice is a perfect recipe for disaster. Since all these values are scattered in a mess, it is tough to read and scan the required attributes. You should adopt the best practices to manage values.
2- Clear and Complete
Good design specifications should allow you to find all the details and data as quickly as possible. Mobile app or website design contains a multitude of measurement, color, and spacing values. These values should be readily fetchable.
3- Consistent
Efforts should be made to ensure that the complete design specifications document is written in the same visual language as fonts and color palettes. There should not be any discrepancies.
4- Easily Shareable
A good design specs document should be easy to share. PDF, a Word, or TXT format file is perfect for sharing all design spec details with your team.
Now that you have learned what qualities make design specs good, let’s find out why we actually need design specs.
What is the purpose of a design specification?
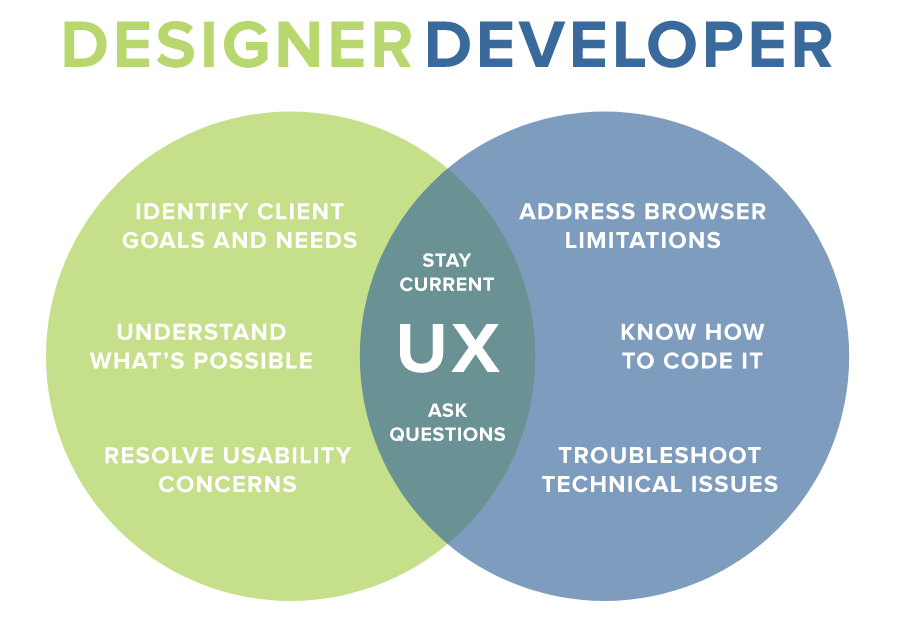
1- Make Collaboration Easier
Design specs do an impressive job in keeping your designers and developers on the same page. This enables them to discuss every tiny detail and idea. The purpose of a design specification is to make them understand each other’s work better.
2- To Share Design Details
After the design specs document is created, it becomes easier for designers to share all elements and design values across teams. You would not have to set up a meeting every time to share a new design idea.
3- Saves Time and Money
Another purpose of a design specification is that your designers and developers can adequately focus on their work when they don’t waste their time in countless sync meetings. A good design can improve your team’s work efficiency, which also reduces the costs.

Wrap Up
The core purpose of design specification is to employ it in brainstorming, user research, testing, coding, creating product prototypes. All in all, an ideal specs design improves the collaboration and communication between the designers and developers so that they can develop make products.
I hope this guide has helped you understand the purpose of a design specification, but if you are still unsure, you can approach the mockup experts at Mockup Machine, which can assist you in creating perfect design specs.
