
The Role of Grid Systems in Mockup Development
Mockup creation or development isn’t as simple of a process as one might think. Mockups have several layers that need to be decoded and understood. This practice can help you design in the right direction. Anything related to design isn’t a one-dimensional process. There is a wide range of factors that come into play when we design a mockup and each dimension matters equally.
Let us ask you a question. What is the most important thing in creating mockups?
You might answer; aesthetics, concept, usability, etc. However, the most basic and essential thing in mockups has to do with the organization of design. If the design is disorganized, then everything else like aesthetics and usability will fall down like a house of cards. This is where design layout becomes important and within the design layout, grids act as the Holy Grail.
What is Grid Systems in Mockup Development:
Before we get into grid systems it is customary for you to know what exactly is a grid system. As we mentioned before, a grid system is something that we use to organize design over a layout.
In textbook terms, a grid is a layout structure that is normally two-dimensional. It is further divided into intersecting straight vertical and horizontal lines. There are other variations of grid systems as well which use curved or angular lines but they are used in different domains. Grid systems aren’t just used in the design, in fact, excel sheets and word doc also use grid systems to present the interface where you type. Margins, headers, and footers are all integral to grid systems.
Structure of a Grid System:
A grid is composed of a wide range of elements. The following elements give an understanding regarding the structure of a grid system.
1- Format:
Format is a term that describes the full layout where a design will be placed. It can be seen as a page where a designer is supposed to design a mockup.

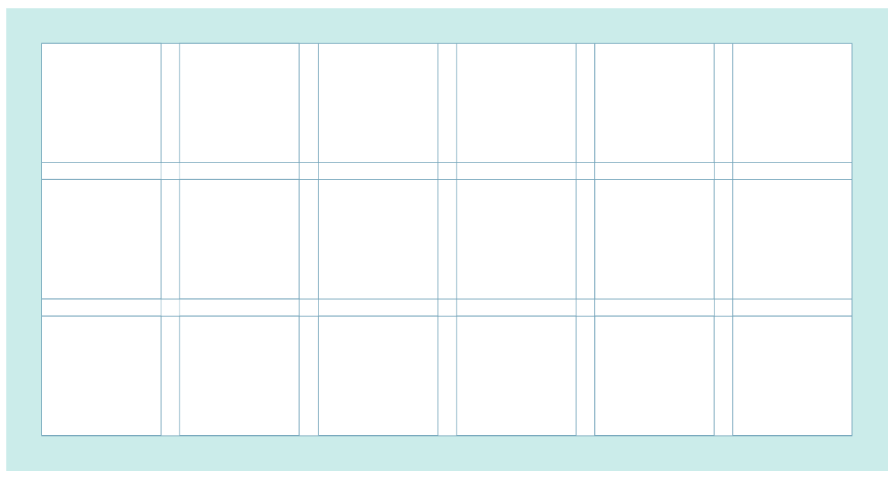
2- Margins
Margins in the design are essential as they differentiate between space that can be used for design. If you look you can see the empty areas surrounded by the edges of the format or a page.

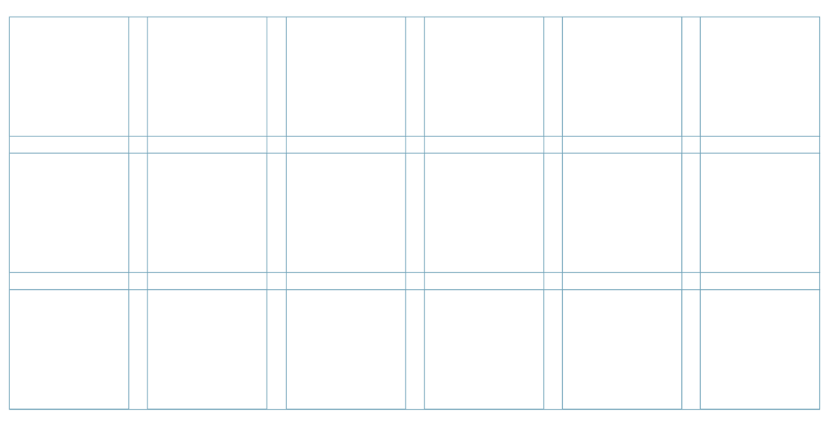
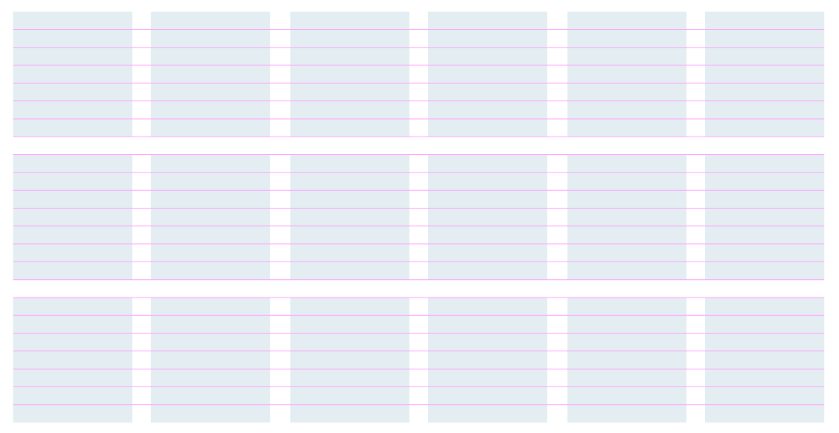
3- Flowlines or Horizontal Lines
This is where a grid structure starts taking prominence. Flowlines like the name indicate flow within the format. They are usually horizontal lines that act as separators within the different sections of a format. These sections aren’t exactly formed with flowlines but give you an idea where sections can be created for their design. From a design point, these flowlines can also be seen as stopping points where designers can decide to place their design layout.

4- Vertical Lines
In order for the basic structure of a grid system to be completed, you must have vertical running lines that intersect the horizontal lines in a grid structure. These vertical lines then provide space where designers can fully use the grid structure and organize their content so that nothing looks out of order.

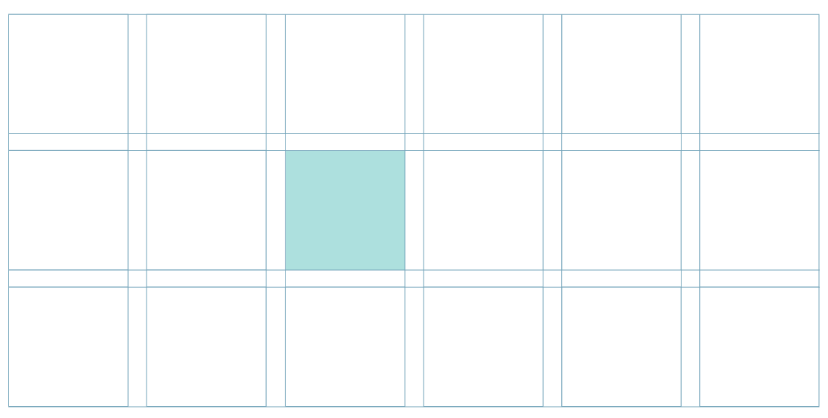
5- Modules
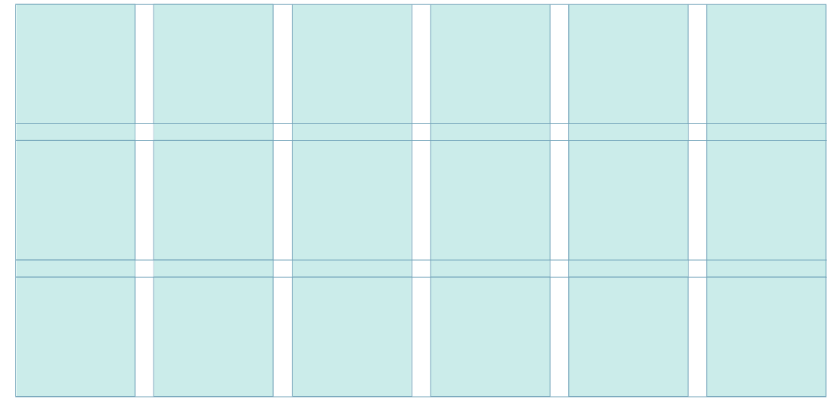
When horizontal and vertical lines intersect each other, blocks are formed in the entire structure. A single block is called a module. In essence, modules are spaces that get formed when flowlines meet vertical lines. A module can also be seen as a culmination of rows and columns. Rows are formed due to flowlines and columns are formed due to columns.

Benefits of Grid Systems:
There are multiple benefits of grid systems as there’s a reason why grid systems are so popular. Here are a few:
1- Content Organization:
Whatever you design, whether it’s textual or even 3D. Grid systems can be of vital importance in organizing your content structure. One of the reasons why grid systems even exist is that they help designers in one simple way. That is to formulate a better understanding of where design is supposed to be placed.
2- Design Input:
Grid system allows you to experiment a little with your design. You can try different placements with your mockup and see how things feel and whether they’re on track or not. Without a grid system, you won’t be able to identify where your mockup is placed exactly and whether it’s orientation is on spot or not. Grid system exactly allows you this so that you can implement a proper strategy for mockup placement.
3- It’s a Common Practice:
Don’t think for a moment that grid systems are a new thing. They have been in practice for centuries! It’s just designers in the old days used hand-drawn grid systems usually in ink. So, don’t think they are a new practice or they’re not beneficial. They provide a lot of benefits that can totally up your game as a designer.
In a Nutshell:
Grid systems allow you to organize your content structure so that you can create a mockup with the best possible size and placement. There are a lot of benefits that include you getting design input in the most effective way possible. If you’re looking for a mockup for your product or your software, then don’t hesitate to contact us today!
