
Mental Models: A Way of Creating User-Focused UX Design
All great designs are cultivated through a particular thought process. Mental models in UX design are too good because they include both conscious and unconscious designs that are inspired through real-life experiences.
So What are Mental Models in UX Design?
Well for starters when you land on a website or an application you have this predetermined feel as to where might the search button be located or any of the CTA buttons on the website are. This predetermined feeling is what we call mental models.
A mental model in UX design isn’t something related to facts and figures. It isn’t something that is supported by a theory. But in fact, it is based totally on the experience of an individual. There is a certain belief system that a user has which when developing a UX design, has to be closely monitored.
For instance, there are some expectations when hovering over a website and when the expectations don’t land as they should the users tend to get confused. Take the back button, for example, most of the users expect that they will land on the previous page as they were but unfortunately it doesn’t work like that mostly. Web apps send users back to the home page more often than you might think and this can be quite frustrating.

This miss-match of mental models in UX designs isn’t easy for users and at the end, the users develop a negative image of your website in their minds.
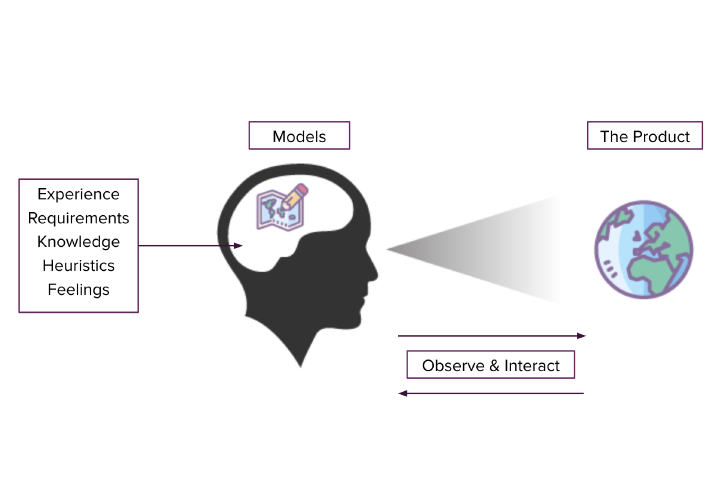
In a mental model, both Procedural as well as declarative knowledge is blended. This is where factual stuff and perceived thoughts are combined to produce mental models. If we talk about the mental models in UX design then all those common stuff that a website should have like text buttons, links, tags, or engaging visuals have to be there.
For any UX design to be successful a designer must have a good grip on the mental models and have the necessary research in their design.

Mental Models to Mockups…
When it comes to mockup designs they are prepared initially to give the user insight into how their web apps will look like. It is then converted to prototypes for the end-user to interact with. At the end of this cycle comes the development phase. Now even before designing mockups or wireframes or any of that stuff designing mental models are a must.
At mockup machine, we take mental models in UX designs seriously. Before any of our mockup designs are pushed through we use the mental modeling technique to always put our user base first. If you’re interested in intuitive and engaging designs, GET HELP NOW!

How to Deduce Mental Models
There is no one formula here. You cannot just go in randomly thinking that this might be how the user is thinking. Some strong prerequisites have to be taken into consideration for a mental model in UX design:
1- User Research
Understanding what your user might want is essential. It’s like the more questions you ask the better it is to have a mental model build-up before the design process. This step should be carried out early on so that you have a clear direction or at least a basic understanding of what needs to be done.
2- Competitor Analysis
It has been deeply observed that users spend hours on the websites and keep coming back to the same recurring websites because they have grown into them. All the massively popular websites have a very basic design that helps the user to navigate with ease. Every website will have one element in it that stands out. Doing a competitor analysis gives weight to mental models in UX design.
“Giving the control to the User”
The sooner you realize this the better it is. Presenting the user with options and making them a part of the design process is important if you want to go user-oriented. There are so many web apps out there that have such poor UX design. While extrapolating user requirements your visualization becomes even stronger which when shared with the user can even out all the potholes that the perceived design might have. A defined mental model in UX design will aid the mockup design making it even more refined.
Play the Card Game
The difficult question here is how can you integrate mental models in UX design. Well, there are two scenarios in general:
- The first is that you provide your user with information in the form of cards and give them a free hand to sort them out as they see fit. This is very useful when the designer does not possess solid knowledge in the designing phase.
- The second way is that you can have all the pre-selected groups of information laid out for the user and ask them to arrange it. This way is useful when you have a grip on information and the overall architecture.
Don’t Go Overboard
There should be a good balance in all of this process. Yes, natural design aids mental models in UX design. Yes, it can be intuitive and interactive. However, sometimes it can go overboard. Too much natural design and some real-world inspiration can be confusing.
Google had a very famous case study published a while back that stated how Google has the most simple design when it comes to any search engine. People still place website URLs in the search bar instead of actual search queries. They have to go through 2 steps to reach their desired website.
All in All
Mental models are something that cannot be seen or looked at unlike mockup design or prototyping but they are the grounding pillars on which designs are built. Some sort of inspiration is a must and mental models in UX designs do act like the moderator in all of this equation.
But mental models in UX design play a significant role in making a product interactive and more engaging. If you think investing time in mental models is redundant then you’re wrong as they address the user and what a user wants!
