
A Guidebook to Website Wireframes
Nowadays website design needs more clarity than ever as User Experience (UX) is trending for all the good reasons. That’s when 85% of adults believe the mobile version of a website should be as good as the desktop version. Furthermore, a website’s design is equally important as it paves a path for the navigation system of the website.
Just to make sure this all gets across without any trouble, designing website wireframes beforehand can help both the developers and designers. Getting the website wireframe done in the first place might look like an additional effort, but it saves your time revising or missing the mark in the worst cases.
What is Wireframe?
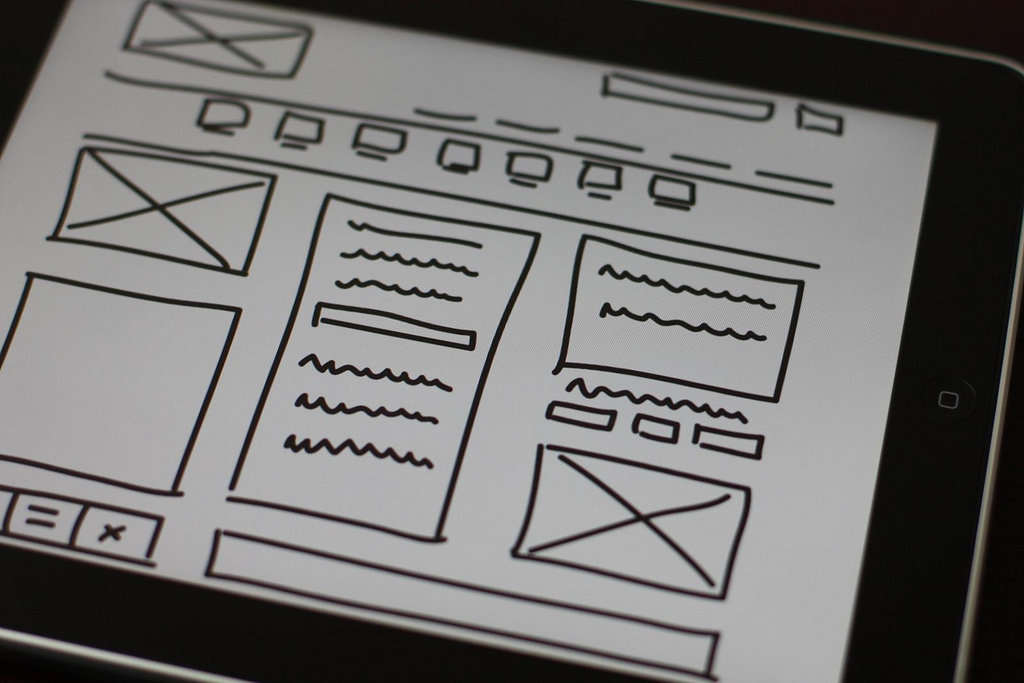
Wireframes are low-fidelity designs, which act as a technical sketched outline of the entire project. Whether be a website wireframe or one for App, these minimal black-and-white designs act as a roadmap beforehand to the designers and developers working on it. Being technical in nature, they are hard to comprehend for the layman but carry significant meaning for the designers.

Often mistaken as mockups, wireframes are a low-end version of mockups, which are a powerful show of the colors, fonts and logos. Still, wireframes are basic and expeditious models, which work efficiently at the project’s initial stage.
Website Wireframing Essentials
The idea of wireframes for the website isn’t new; it has just evolved over time to ensure the user experience isn’t compromised at any cost. There are various key factors, these website wireframes are designated to perform at the initial stage of the project.

Below are some of the important features of website wireframes:
1- Ensures Mobile-Friendly Design
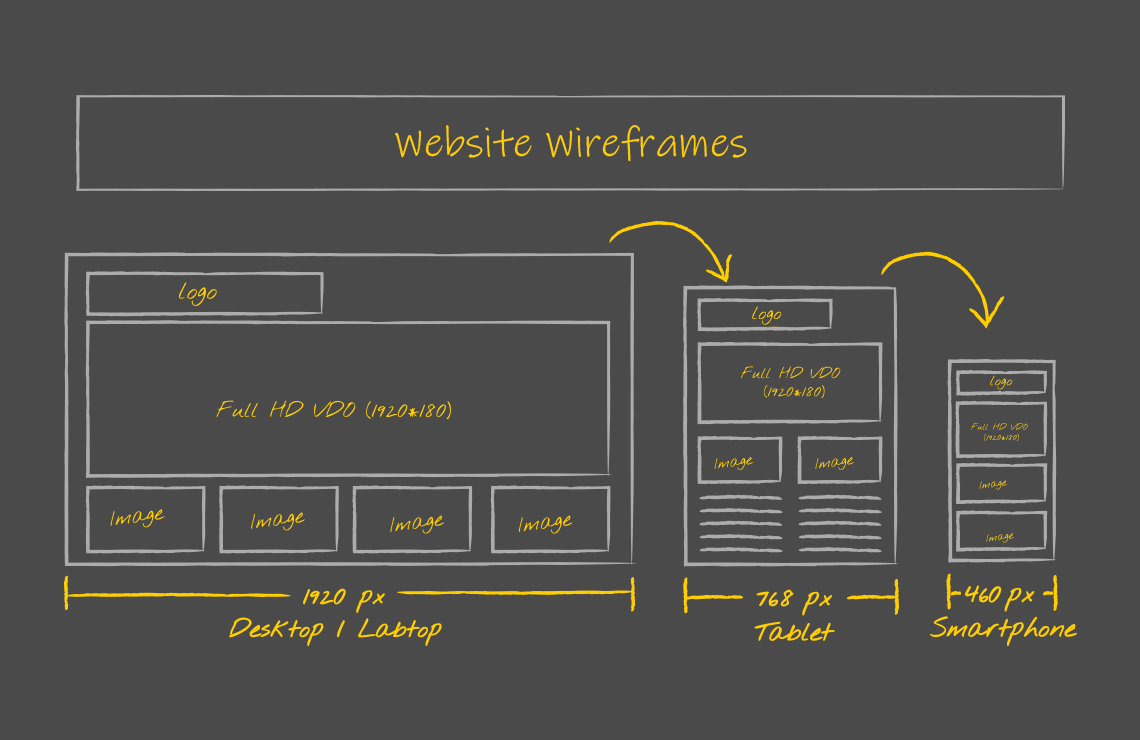
Since Google also favors mobile-first design, it adds extra responsibility on websites to create mobile-friendly designs. The website wireframes are the key in this situation as using them you can sketch out the design for different screens, including that of mobile phones and tablets. So by using website wireframes, you can kick off satisfying mobile and desktop-friendly websites.
2- Improves Overall Navigation of the Website
The navigation of a website creates a certain coherence and bonding between different pages of a website. It’s also responsible for choosing the right place for links on the website. Similarly, it organizes those links to create a meaningful user experience. The wireframes take care of all these links and navigation in the first place.
3- Highlights Hierarchy of the Content
Another important essence of the website is to maintain the page and content hierarchy. Website wireframe design clearly maintains the hierarchy by connecting the sub-pages with the main pages in a certain flow. All this even makes it easier for the user to access the top and relevant pages in an order to get the required information.
Website Wireframe Design Tools

1- Balsamiq
Balsamiq is one of the eminent wireframing tools that aim to benefit the world with great user interfaces. In order to make it happen, this low-fidelity tool helps business owners, product managers, developers, and of course the UI experts to create meaningful designs.
2- Moqups
This real-time web App efficiently works to create all the essential designs including diagrams, prototypes, mockups, and wireframes. Moqups is a free to use software, even without the restriction of credit-card details requirement for signup.
3- Mockflow
Mockflow is a power-pack tool to solve all your design-related worries while working as an entire planning suite for the product design. It’s known for kicking off UI wireframes most quickly and easily possible.
Conclusion
In case you’re not someone willing to spend time to comprehend the above-mentioned website wireframe tools, the easiest way is hiring a professional wireframe service provider.
