
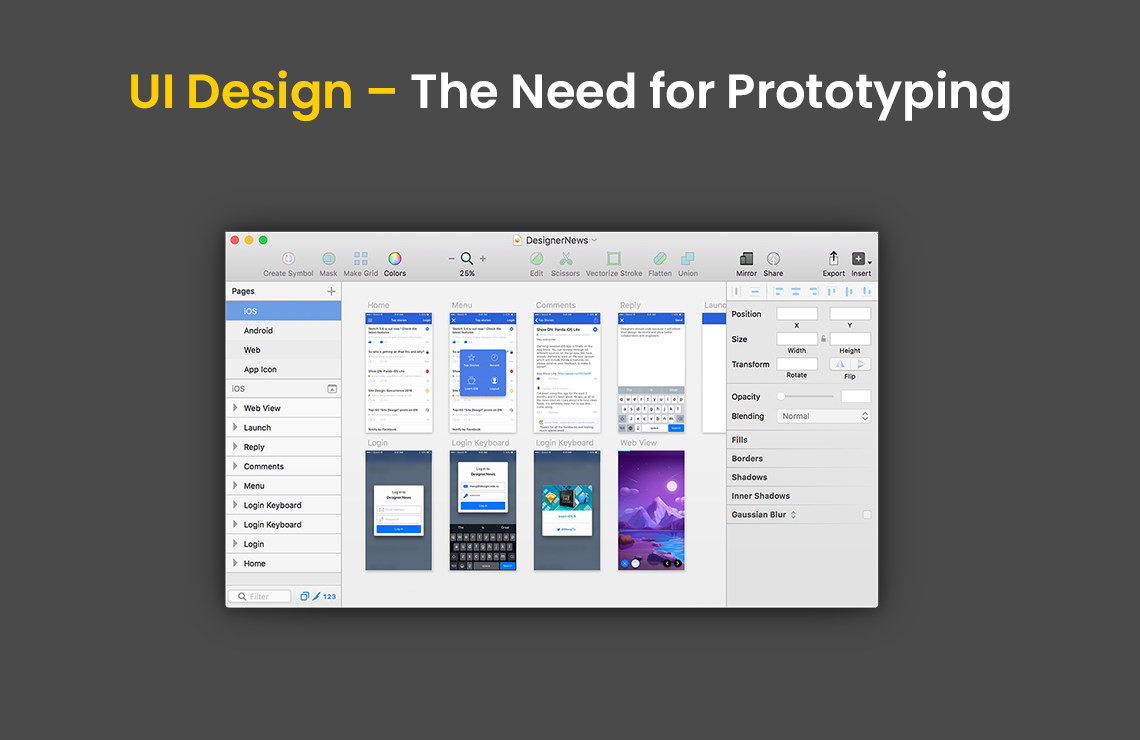
User Interface Design – The Need for Prototyping
User interface design is one of those areas where there’s a lot, designers can play with. UI itself refers to design practices that focus on ease of access and usability from a user’s perspective. Every time things are to be designed from a user’s perspective the scope of design basically expands vastly. As there’s so much that can be done from a design point of view. There’s another dimension that must be discussed as it’s highly relevant to today’s blog. The features of User Interface Design must be interactive to some extent so that design efficacies could actually be experienced.
This is where the need for prototyping emerges.
A prototype can be defined as an interactive mockup that has various degrees of fidelity. The main difference between a prototype and a mockup is the fact that it is testable when it comes to checking its functionality. User Interface prototype design hence is a field where users are involved in-directly to mockup a UI of an application or a website. The need for users is important simply because of the fact that functionality can be understood better.
Here are some of the major uses of User Interface prototyping:
1) Usability of a System:
User Interface prototyping allows us to understand how usability works in a system. Usability can be defined as the working capacity of an application from a user’s perspective. And how the user experiences the entire process.

2) Better Understanding:
Understanding the client’s requirements is half the work. User Interface prototyping allows you to truly understand what the requirements are and how usability is related to them. For this, you need to actively engage with users and how to experience a certain feature.

3) Identifying the Scope:
Oftentimes, the client has sky-high expectations within a product and asks for features that actually go beyond the scope. This is why prototyping matters because you can actually identify the scope of a business and its requirements. UI prototyping can help you in identifying the true scope of a system so that the development process can be streamlined.

4) Menial Details:
User Interface prototyping can lead towards the identification of menial details that can actually make or break your application. Have you ever felt while using some application that one of its basic features doesn’t work optimally? Well, prototyping can help you identify menial details that you can improve on or simply remove from your software if it’s not working out for you.

5) Identify Possible Designs:
Prototyping along with testing the functionality of your application can lead towards the identification of multiple design ideas for your system. This is one of the best ways to understand what design truly inspires your brand. Prototyping allows you to not only look for better design ideas but also look for ways to improve functionality with respect to design ideas.

6) Error Detection:
User Interface prototyping allows you to detect errors before going into the development phase. Errors in functionality as well as design can be detected from a user’s perspective. This allows you to save a lot of time and resources because if these errors go ahead in development, then you’re doomed.

7) A Glimpse of Reality:
The biggest advantage of a prototype is that it actually gives a glimpse of the realness of the final product. The fact is mockups aren’t fully functional and miss out on many details that are important from a user’s perspective. A prototype hence provides the closest thing you can get of the real product and in turn, saves a lot of time.

8) It’s Quick & Easy:
Prototyping allows a quick and easy transition of an idea into something that can be observed by a client. Instead of putting all your resources into the development process of an idea, you can just prototype and make things worth your time.

9) A Developer’s Delight:
A user interface prototype allows developers to build a product with predefined and approved guidelines. The development team basically has a roadmap in the form of a prototype which allows them to carry out realistic planning and meeting development guidelines. Furthermore, this allows developers to focus on development itself and not worry about modifications.

10) Reducing Risks:
Prototyping allows you to reduce your costs in the long run. It might not seem obvious but getting your idea on something that can be experienced will reduce your risks.
Conclusion:
User Interface prototyping is a low-cost activity with a high yield outcome. It helps you in numerous ways that can be detrimental for you if ignored. Development teams can also feel within their comfort zone and produce a product that is high quality.
If you want hands-on prototyping experts, then don’t hesitate to give us a call! We can shape the identity of your idea!
