
Expedite Your Design Development Phase with Mockups
Do you want to accelerate your development process? Well, before jumping straight into the development phase, it’s best to get the design finalized for your software using UX Design Mockup.
Investing in UX Design Mockup will help you to get a better understanding of your website’s or app’s overall feel. However, mockup designs as a standalone are worth nothing if they aren’t pushed to the prototyping phase where the behavior of the web app product is measured.
A prototype is actually what people rely on.
UX Design Mockup: Design Better, Develop Quicker
Mockups are mid to high-fidelity illustrations. Their basic purpose is to show the color schemes, fonts, font size, content layout, navigation, and any images. In much simpler terms, mockups are designed to give a depiction of how the project will look like, its overall feel, and most importantly what the end product will be.

Where do mockups land in the web design process?
For quick software development, UX Design Mockup comes in the middle of the whole web design process right after the wireframing. But it is the prototyping that gets to show how the web app product will look like and how the page will function.
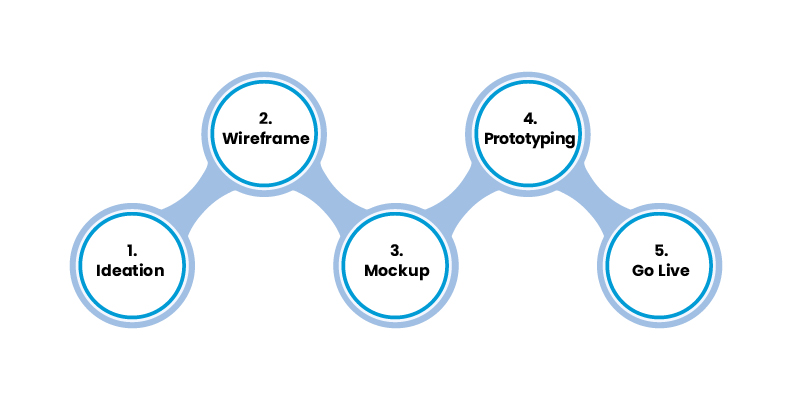
The stages of a design process are as follows:
- Ideation
- Wireframing
- Mockup
- Prototyping
- Go Live

The Significance of UX Design Mockup
Let us face it, your website or app needs to be user-friendly, aesthetically pleasing and should have an eye-catching interface. No one really cares about how clean your code looks. What matters the most is that your website or app is attractive enough to draw people. This is the only way to sell it!
A UX design mockup gives a clear idea as to how the final software product will be like. When it comes to complex software product development, even the client won’t have consciousness or much clarity. Mockup design surely helps to shed light on how the conception of the project idea will look like, and clear visualization. This helps to build the final product seamlessly.

This is how you quick software development process!
Furthermore, this gives a deeper insight into which particular aspect works and what needs urgent revision. To top it all off, an impressive UX design mockup is a way to keep the investor intact to secure the investment. Not to forget the stakeholder will get a clear view of what to expect from the end product.
Therefore, it’s always best to opt for mockups than to blindly start the development process.
UX design mockup won’t be that effective if your software project is straightforward. You can always edit premade mockup templates or just demo content as building mockups for fairly common projects won’t do much justice.
S.M.A.R.T Mockups for Quick Software Development
Just like smart goals, UX design mockup is the same.
S.M.A.R.T Mockups are as follows:
Specific: A mockup design is always specific to the idea and portrays a clear visual against it.
Measurable: All mockups are measured following their difficulty and fidelity rate.
Attainable: The basic concept behind mockup designs is to make the overall project more attainable by simplifying the design process.
Realistic: Mockup designs allow you to play with designs. This will allow you to give a proper outlook as to how the final design and final project will look like.
Timely: Through mockups, there is little to no lag in the development process as approved mockups just have to be implemented altogether.
Mockup designs are a smart and easy way around pushing your web app project to completion as the development process is greatly enhanced with little to no revisions in the code itself.
Speed up the design-dev process with a UX design mockup!
Without mockups, the HTML coding will hit a plateau. What this means is that a mockup gives the developers a clear depiction as to what to code and how to code. For instance, a sketch artist needs a subject to draft up a portrait. Similarly, a developer cannot sketch a project’s design without mockups or prototypes. Both mockups and prototypes help to test that idea from beginning to end.

A mockup design helps boost the productivity of the development process. This is how you achieve quick software development. When there is a framework in place, it becomes easier and smoother for the front-end developers to code it.
UX design Mockup gives results. The basic purpose of them is to get an approved structure before the development process starts. So when mockups are approved, there are no obstacles and hindrances left in your way. All the necessary changes are dealt with in the mockups, this makes the development process concrete.
In the development phase, approved and good-to-go mockups are like copy-paste acts — Ctrl + C = Ctrl + V. All the key elements that make up mockups, typography, color scheme, dynamics of navigation and the content layout are all set to be implemented. A front-end developer has to analyze the mockup and integrate it into the web app product.
Mockup designs once provided to the development teams with approved content layout, images, typography, and the overall color scheme — it’s then their job to make sure the engineering is done right!
A development team always invests a healthy amount of time in creating proper estimates for web app project delivery. However, front-end developers rely on the given mockups to provide accurate estimates which saves a lot of time.
Mockup designs are quite flexible. They can be easily revised to meet any additional requirements. Whereas, revising the front-end development to meet up with the needs is a daunting task.
Just think about it, you being a developer won’t have to go back into the code and start the cycle again.
Let’s sort out the confusion!
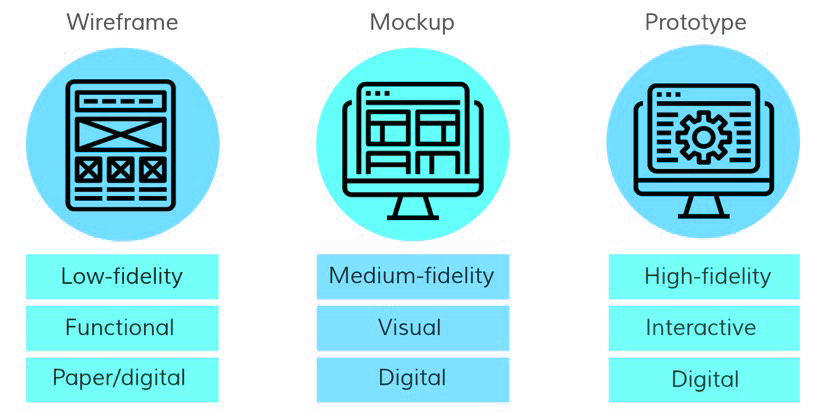
UX Mockup design is oftentimes mixed with prototypes, UI/UX designs, and wireframes. The wireframes are low-fidelity illustrations. They are usually pencil sketches to demonstrate a future display as to what your application could be like. While mockup designs are the final project appearance and are much more advanced than wireframes.
The misconception behind prototyping is that most people take them as mockups. On the contrary, a mockup design is always static; it will always represent how your web app project will look like. Whereas, prototypes are clickable which reveals the behavior. Such as the navigation and the working dynamics, etc.
We don’t start constructing a house without a roof, a dedicated plan with a blueprint that is concreted which would avoid the need for re-engineering. Likewise, digital product development requires a well-defined sketch of the product before initiating even a single line of code. So when you start with a web app development with knowing the scope of design or its functionality, apparently it enhances the possibilities for you to refactor and redo the screens of the web app that throws hours of work away, making the expense of the project much more significant than it has to be.
Get Help Early!
