
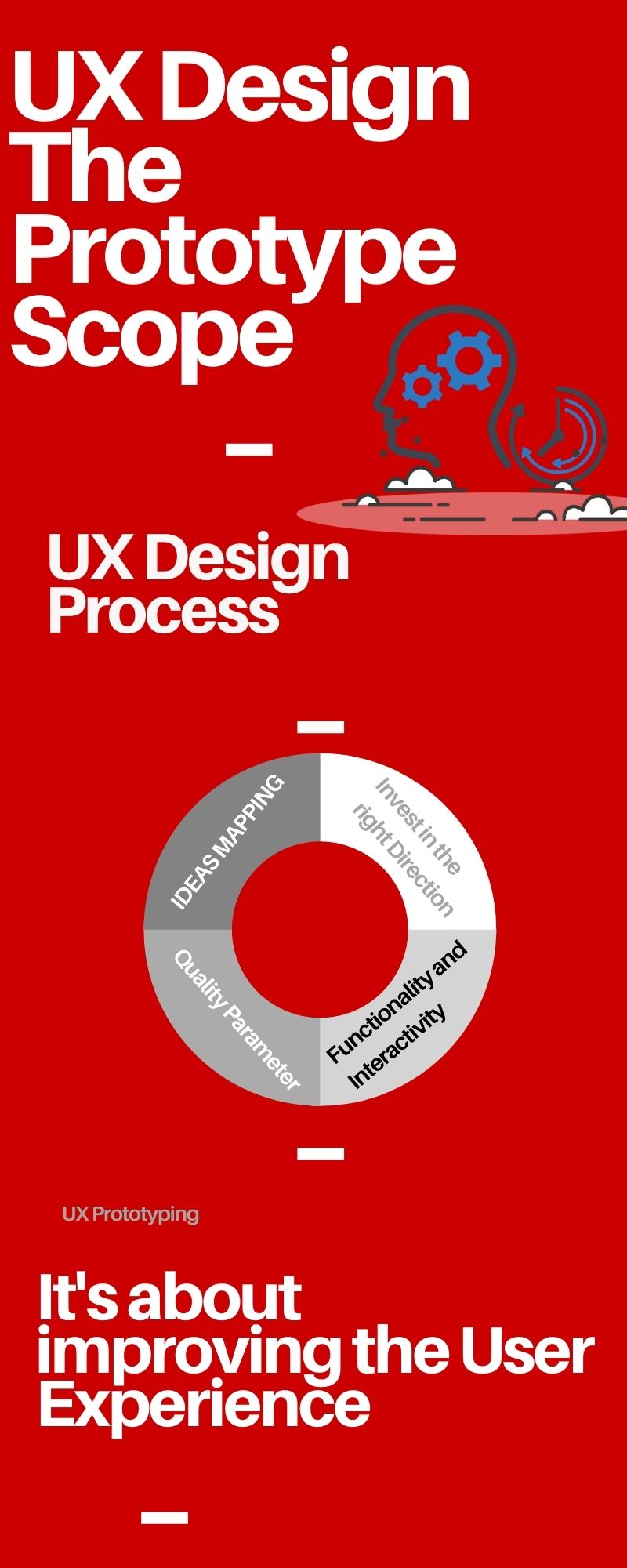
UX Design – The Prototype Scope
Do you know what significance UX design prototype holds in the product development process? A product tour UX is a great way to get your message out there especially if you want people to hear you out.
The world of software development or mobile application development has reached new heights. The process of digitization has led to tremendous leaps in the same way mobile applications are developed and used by customers. Gone are the days when super simple applications could get the job done. Now, sophistication in a mobile app is the norm. This is the reason why ideas that are being turned into apps are also sophisticated.
UX prototyping comes into play here. Sophisticated ideas require a sophisticated UX and we don’t mean this in a derogatory way. It is true that the entire concept of turning raw ideas into a mobile app can be a tough task. Especially because of the fact that your stakeholders themselves don’t know what to expect. Questions such as how the UX will achieve functionality or maybe how the UX will behave for a user.

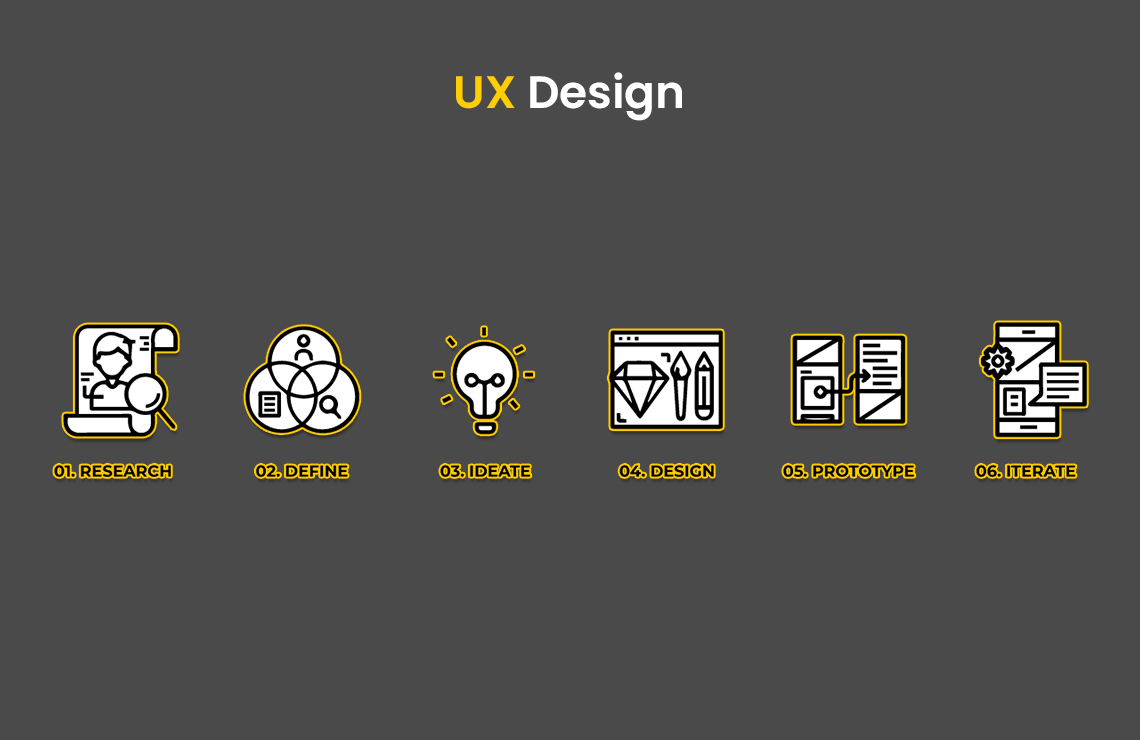
In order to cater this major issue of continuous cycle of revisions and a lack of clarity in designing UX, the UX design process requires prototyping. Let’s take a look what the prototype scope is and what it can bring forward:
UX Design Prototype – What it is and its scope?
The textbook definition of UX prototyping is the development of a prototype that is a simulation of the final product. In simple words, it is the closest thing you can get to the final product. You might ask what one does with a simulation and why not go directly for the real deal. You might have a valid point but the fact is that UX design isn’t as simple as you might imagine. Ideas when turned into material will have flaws for the most part. UX design prototyping allows you to negate these flaws as the simulation itself helps you identify them.
Types of Prototypes:
There are two major types of UX prototyping categories. The first one is known as a low-fidelity prototype which refers to minimal functionalities and its design details are also minimal. Let’s just say that a low-fidelity prototype provides a basic understanding of how the final product will appear and function. The second type refers to high fidelity prototypes that have more elements of functionality as well as provides an interactive experience to a user. The fact is that with a high-fidelity prototype you can offer more details to your stakeholders.
The Scope of UX design Prototype:
The scope of UX design prototype isn’t limited to providing a simulation of the final product. It goes beyond in multiple ways that can elevate your product’s idea:
1) Ideas Mapping:
The first and foremost benefit of UX design process involving prototyping is that it aligns stakeholder’s idea for the UX and your team’s. This streamlines the process of UX design for the final product as now both parties are on the same page. Furthermore, UX prototyping allows the design team to be more confident as they already know what they need to do in order to reach the perfect UX, As there’s already a prototype and it has been accepted.

2) Invest in the right Direction:
UX design Prototype allows you to invest in the right direction. Directly going into a developmental stage would be a fatal mistake as mark our words, there will be revisions which would be costly. Instead of falling into this trap, it’s better to be safe than sorry. UX prototyping actually secures your investment, as the final product will not have flaws.

3) Imagine it as a Quality Parameter:
Just think of UX design prototype as a quality parameter. Initially, once a prototype is developed there can be plenty of issues with the design and its functionality. These issues will be talked about and discussed within teams and stakeholder’s opinions will also be taken into account. Once all parties reach a consensus about possible flaws, a final prototype will be developed. This UX design will then be taken into its final stages.

4) Functionality and Interactivity:
The scope of UX design prototype increases significantly because of the fact that it induces functional aspects. A UX isn’t just related to design, rather it is supposed to induce some form of experience that can be delivered to the users. UX design is more dependent on factors such as usability, user stories and user design. Hence, there is a major difference between UI and UX. The UI is more relevant to design layout and branding. UX prototyping is more about usability and this is where prototypes can provide a glimpse towards the functionality and how users interact with it.
In a Nutshell:
The scope of UX isn’t just limited to a UX design process. Rather, it’s about how experiences can be tied with the entire design layout. User experience can be improved with the help of user stories, and a prototype can be further improved to provide an optimal user experience.
If you have an idea for an app, it might be wise to start slow and steady and not rush into development. Mockup Machine can help you with this, we can elevate your idea to heights you can’t imagine!
