
5 Reasons Wireframes are Crucial for Responsive Design
Like everyone else, you’d have also heard about the notorious marketing gimmick ‘Humans having shorter attention span, even shorter than that of a Goldfish’, right? Probably it was a myth. Still, one key takeaway out of all this is to focus on establishing responsive interfaces. If you want to achieve fast loading and responsive interfaces, website wireframes are something good enough, to begin with.
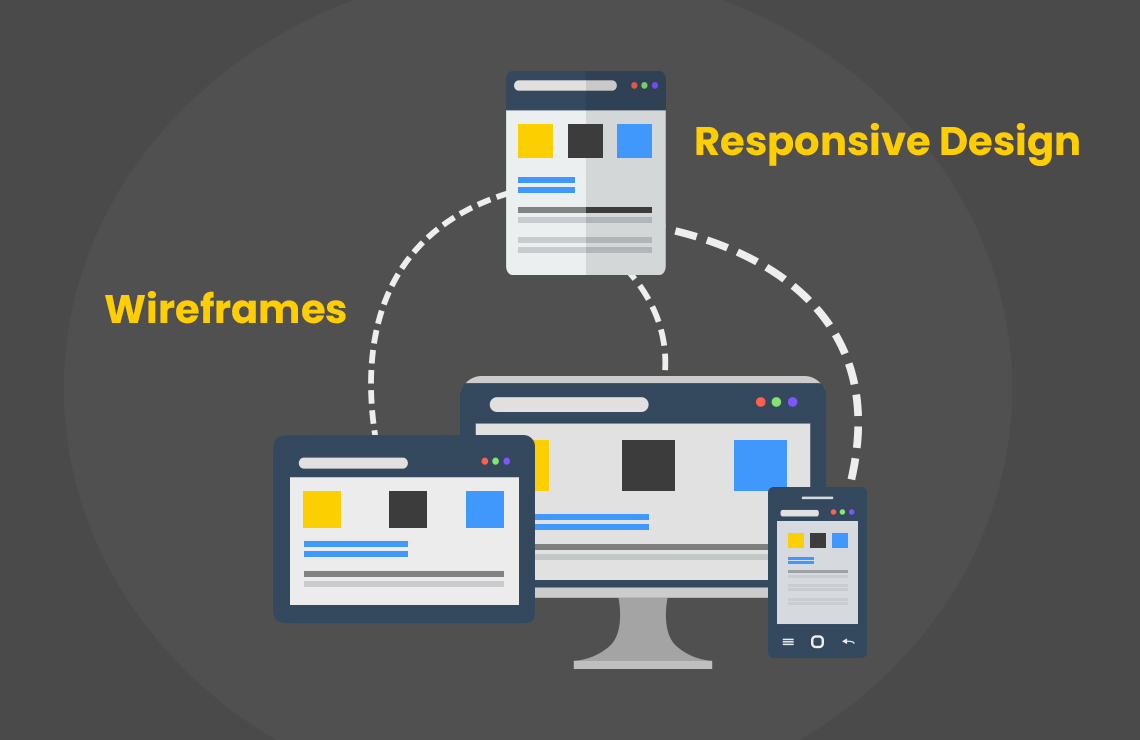
Unlike prototypes and mockups, wireframes are basic and low-fidelity images, which you design if you are more concerned about the overall structure of the project. Usually, wireframes are black and white layout that lack the UI elements such as fonts, colors, and logos. Wireframes more or less act as the skeleton of your overall site’s functionality with respect to navigation. All this might look needless in the beginning to the client, but it actually works wonders in favor of the overall execution of the plan.

One major drawback of the website wireframes is that it isn’t an understandable representation for everyone, which makes it the least exciting option to start with. It’s all because it’s merely a sketch or an outline without the design and styling attached to it.
Even at times, the non-technical clients or project managers believe wireframes are optional as even without them, their team can achieve the deliverables. It may work for a while, but these days wireframing is a must-have for a responsive design.
What makes Website Wireframes Crucial for Responsive Design?

Improved Navigation & Content Hierarchy
Website’s navigation is important in terms of connecting one page of the website to another. These are the touchpoints and the useful links on a website’s page to help users get to their desired pages. A wireframe details out the navigation and gives an overall structure of the website with even managing the content hierarchy. All this defines the order of content pages on a priority basis.
For instance, a homepage is the main page that further allows you to reach pages such as About Us, Contact Us, Services, and others.
Designers and Developers are on the same page
The website wireframes aren’t the customer’s thing as they are meant for resources working at the back-end of the project; developers and designers. Still one can’t afford to overlook these wireframes as they logically back the responsive design of your software project. All this happens when designers and developers have clarity about the entire website, ranging from structure to function.
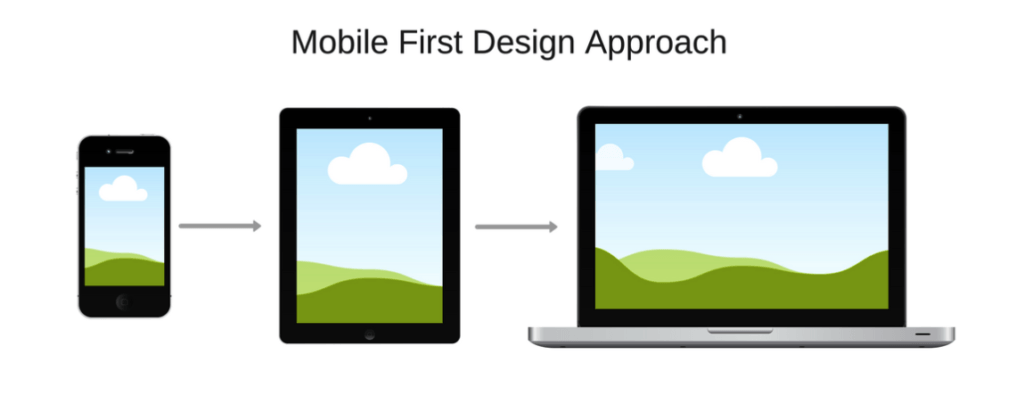
Mobile-First Approach
It’s been over a year since Google favors the Mobile-first approach for indexing and ranking your content. This never means it’s the end of the tunnel for the ever-green desktop version. In case you want to optimize it for mobile and desktop screens, wireframes help you create the right balance in between them.

Scalable Layout
A wireframe isn’t only a wish, instead, it’s a complete plan encircling the future predictions and updates of your website. With the wireframes, you can assure a smooth run and updates as it is well-structured. Furthermore, you can also make space for the upcoming initiatives without disturbing the overall look and feel of the website.
No Hassle of Reworks
Wireframes are productive low-fidelity images that are designed after a certain thought process, which eliminates the risk of getting your project stranded midway. Not only this, but it also prevents the increased project cost due to last-minute changes and multiple revisions. With everything spot on with wireframes, you tick the right box to get a responsive design for your websites.

Final Say
Website Wireframes can potentially help you in setting up an optimized website, which is good enough to improve your rankings at search engines. Rather than doing it on your own try a professional website wireframes services provider for the website. This way you can set the project milestones upfront, and get them done without missing the deadline.
