
The Secret to an Epic Mockup – 7 Key Evaluation Points
Remember when you were a child and played in a sandbox for hours? If you did, then you spent a lot of hours in a purely creative sense. A sandbox isn’t just a box with some sand that you can play in as a child. It’s an entire world where you played with creativity and brought out some imagination.

So, how is a sandbox related to mockups? In essence, sandboxes provide you a place where you build things that are similar to the real world such as a castle. Mockups in essence, also do the same as your idea gets transformed into a visual and at times, an interactive one. Mockups, as we all know by now are quite essential when it comes to finding direction for your ideal app, website, or even software. It offers you a concrete glimpse of what your idea can turn out to be.
This is the reason why it’s essential that your mockup has all the features that can showcase a promising future. Here are 7 key evaluation points that can help you enhance mockup features:
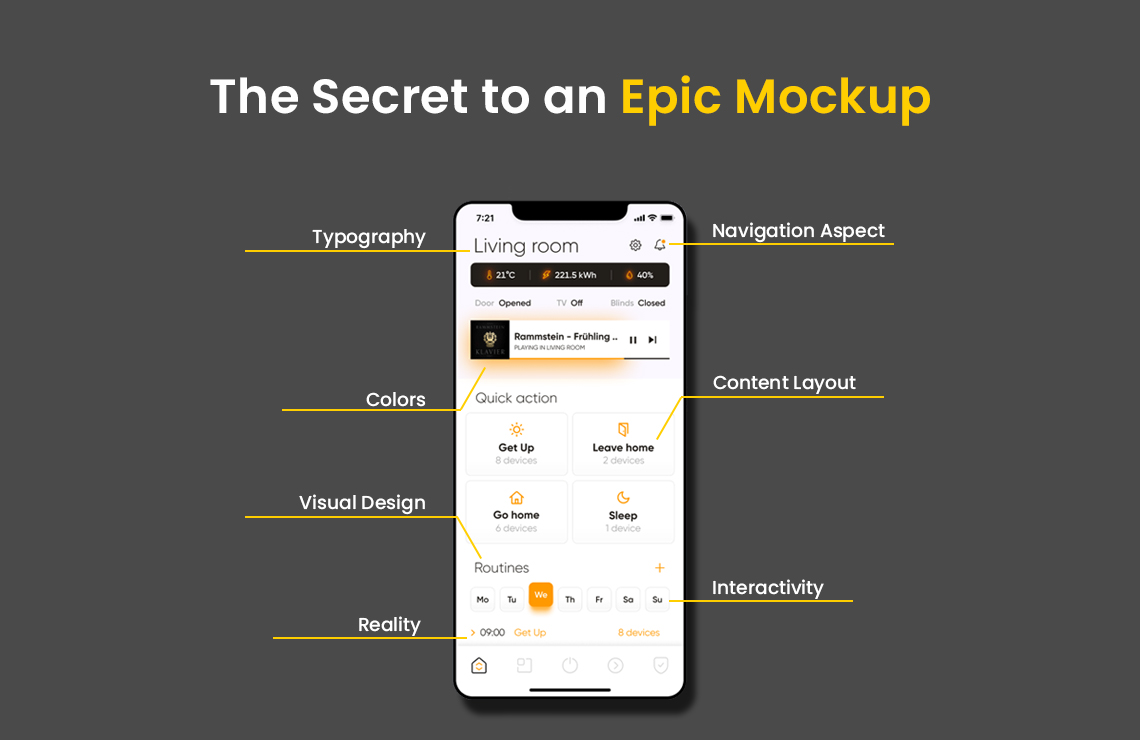
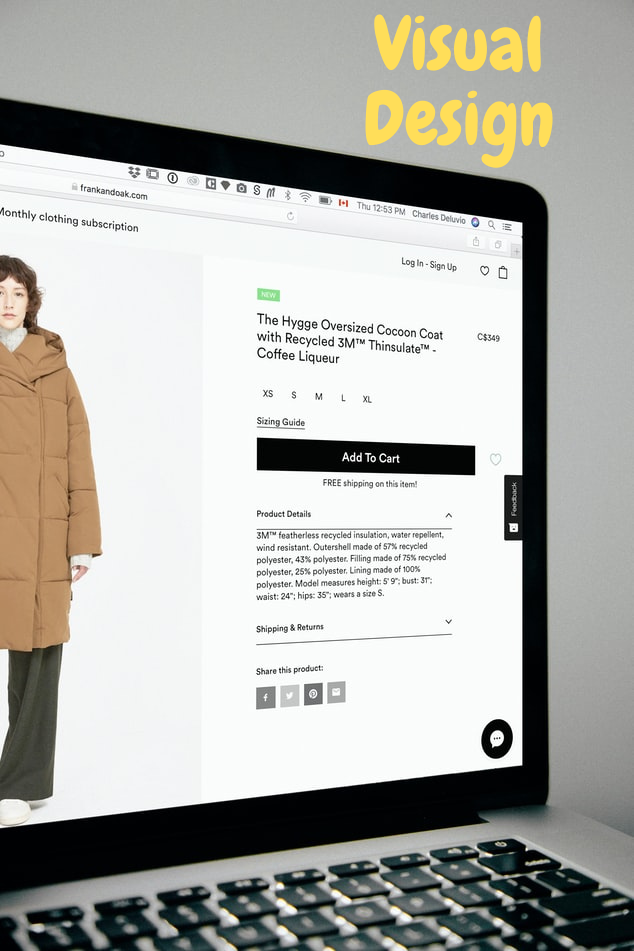
1- Visual Design
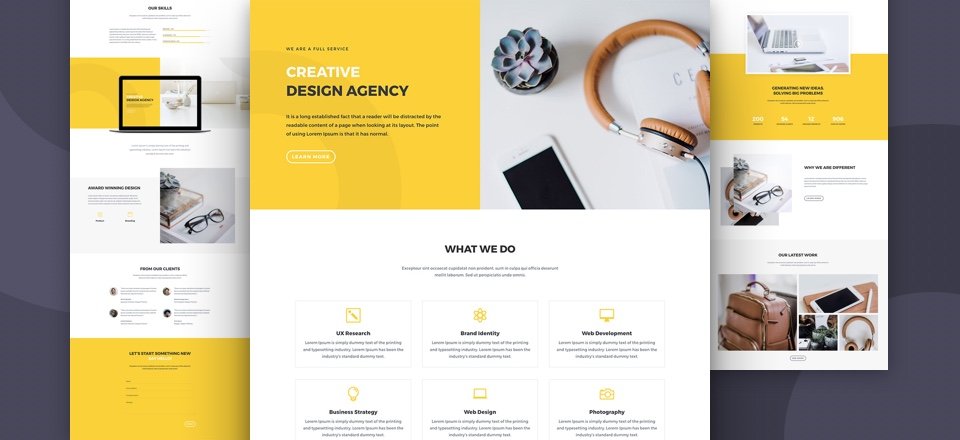
The transition from wireframes to mockups is built on one major key evaluation point. It’s the visual design of a mockup and whether it can successfully emulate the wireframe features. When a wireframe is built, the functional aspects are the focal point, whereas mockups need to emulate the very same aspects into visual designs. The visual design itself is a diverse area and there’s a lot to it that can help us evaluate a ton of other key points.

2- Typography
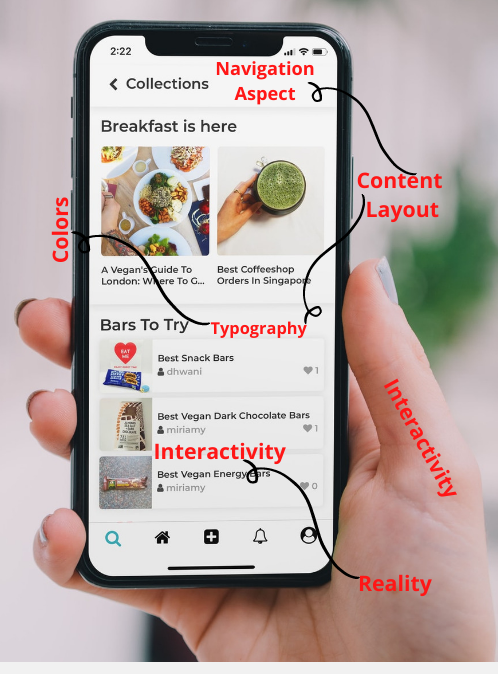
Typography can be defined as the style and appearance of text used in a mockup. Don’t think it’s just about using a somewhat cool looking font. Typography is where your branding begins as words and how they look to have a deep impact on the onlooker. Make sure that the font size, style, and appearance you use are aligned with your branding scheme. It will also make a huge impact when you’re about to go into the development phase.

3. Colors
Unlike wireframes, you must use colors in your mockup, as one of the key evaluations is to figure out the color schematic. Colors, also like typography must be aligned with your branding scheme whether the mockup is for your website or application. Once you fill in the colors for your mockup, you will get an idea of how the overall feel is and whether your functionality aspect is increasing or not.

4- Division of Content Layout:
You can always use dummy text but we suggest getting your content team on-board to help you out with the content on mockups. The division of content layout in mockups is just as important as other elements. It gives you a precise idea of how much content is optimal or whether there’s room for more creativity. Content layout also includes visual images.

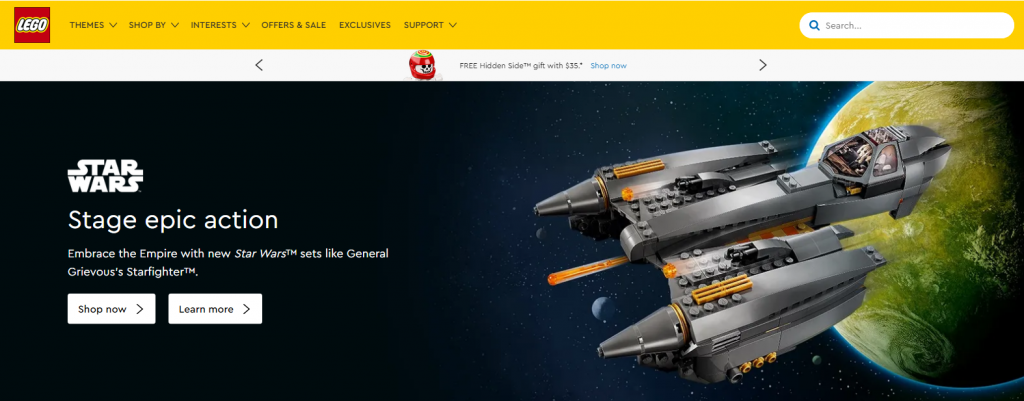
For example, if you’re working on a website’s mockup then you need to add banners, sliders, images, and clear differentiation between header, body, and footer. Once the content layout is defined and all the concerning information has been entered, then you remain a few steps away from a visually stunning masterpiece.
5- Reality
Mockups are supposed to ignite a sense of realism in the onlooker. The very purpose of a mockup is to visualize your product in a realistic setting. When reality is added in a mockup you will feel the difference in terms of the impact it can make. Your mockup products should be presented in the backdrop of realism.

6- Navigational Aspects
When it comes to designing a mockup for websites or mobile applications, one can’t ignore the aspects of navigation. After all, your product will have navigations that are specifically designed for a user. It is of essence that you add navigational properties such as menu bars, dropdowns and icons that can add a sense of navigation within a mockup.

7- Interactivity
Even though most mockups aren’t exactly interactive, they easily can be. This might sound like an additional thing you need to do, but trust us, we know an interactive mockup is extremely effective. Mockups when interactive can open additional dimensions to explore within your website, app, or product mockup. It really is about where you want your idea to reach and with interaction, the sky is the limit.

In a Nutshell:
Your idea for an app or a website must undergo a rigorous vetting process. A mockup is a perfect direction for your idea to take its first step towards materialization. You can use the above 7 key evaluations with Mockup Machine to design a mockup that stands the test of time and enables you to move towards your development stage.
