
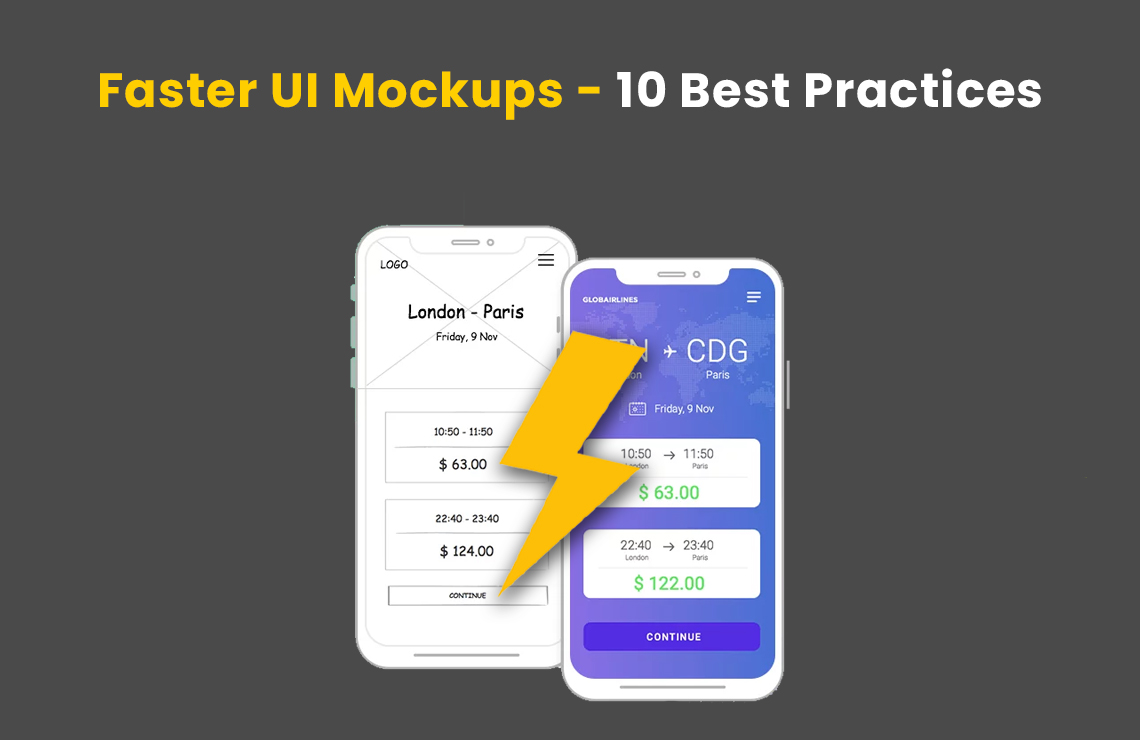
Faster UI Mockups – 10 Best Practices
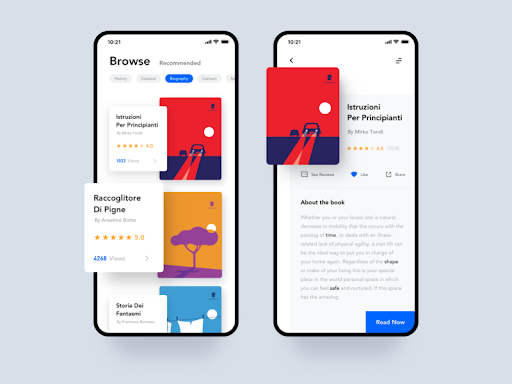
UI Mockups provide insight and pose questions that can help you evaluate how your UI will appear.
Developing UI mockups is a process that can get technical but the entire process is worth your time and investment. It answers questions that can change the fate of your UI. The process isn’t just supposed to make your UI visually appealing, rather it can help you in discovering various aspects such as functionality and navigation in a UI.
Here are 10 best practices to develop faster UI mockups:
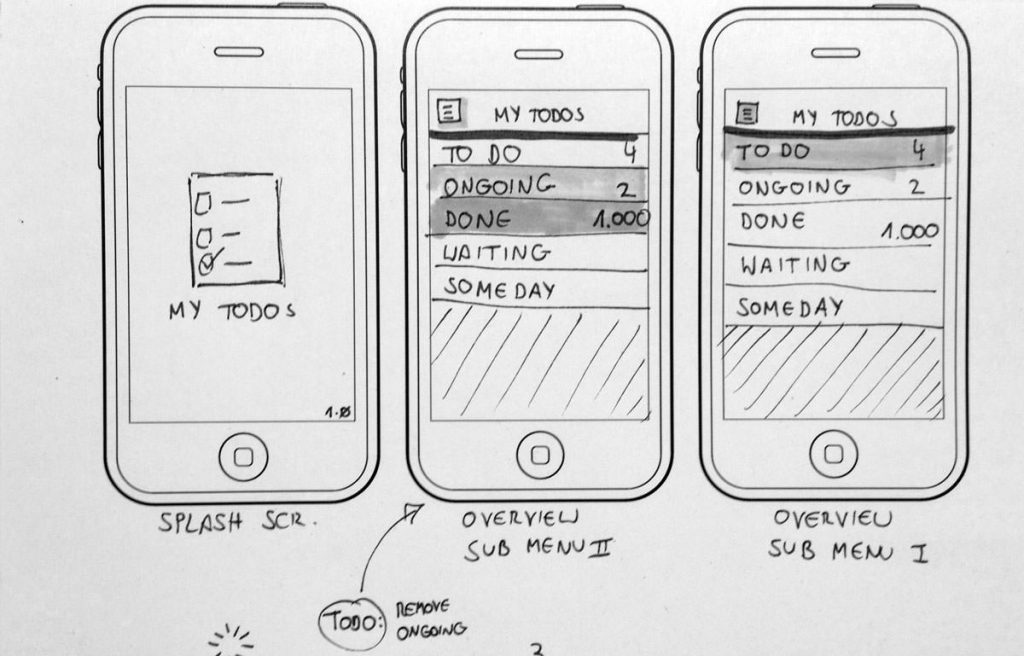
1. Start with a Sketch
It’s all about putting your thoughts into some form that can be contemplated upon. The best way to approach developing faster UI mockups is through sketching. Imagine the countless hours you can save just by taking the time out to sketch. The sketch doesn’t have to be professional, you just need to put your idea on paper and you’re all set!

2. Start from Small to Big
The smallest design in terms of frame of reference would be the mobile-first approach. Designing for mobile first and then moving on to bigger screens can save up a lot of time and effort. By adopting this approach, what you’re essentially doing is that for smaller screens you’re adding elements that are essential. Hence, when you scale it up for bigger designs, you just need to add additional elements.

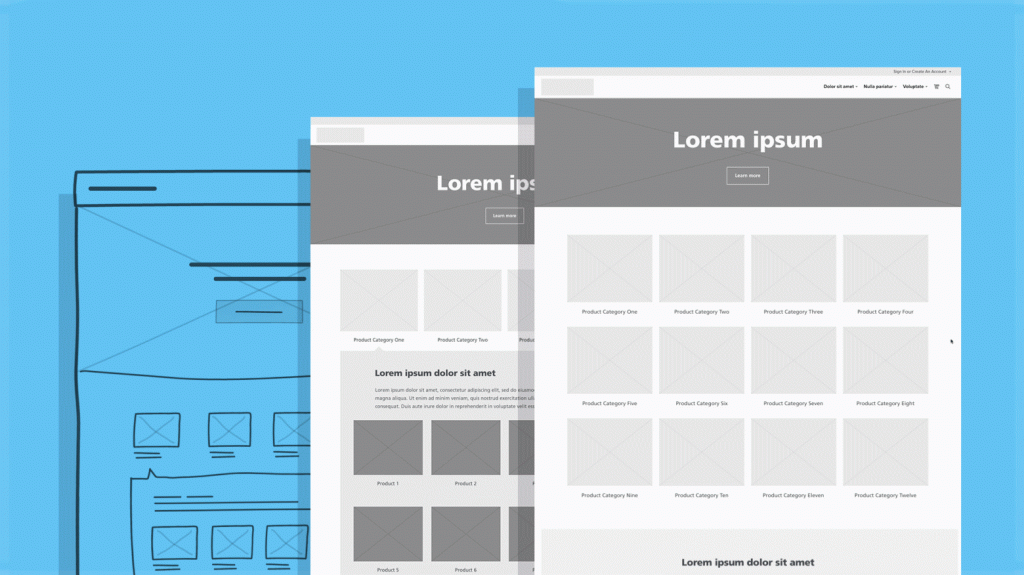
3. Choose your Arsenal
In order to create faster UI mockups, it is essential that you select tools that can help you in achieving that. Even if you create mockups, your job hasn’t exactly ended. In fact, you need to create mockups based on wireframes first and later prototypes. The design chain is typically like that as wireframes come first followed by mockups and then prototypes. You need to have tools that can help you achieve all three facets. For example, photoshop and sketch are two tools that are great for visual design.

4. Find Inspiration
The best way to really get into the process of creating faster UI mockups is to search for inspirations. Inspirations come in various forms, you can either check out some of UI pre existing samples on platforms like dribble. Or you can search the mighty Google.

5. Elements
Keep in mind that when designing faster UI mockups, you should try to keep a minimalistic look. Visual appeal is necessarily in UI mockups as it allows you to judge whether it’s good enough or not. Hence, it is essential to remove all unnecessary elements from a UI. Fewer elements in a UI imply that you need to focus on your strong points and once you do that, your UI will start to appear more meaningful.

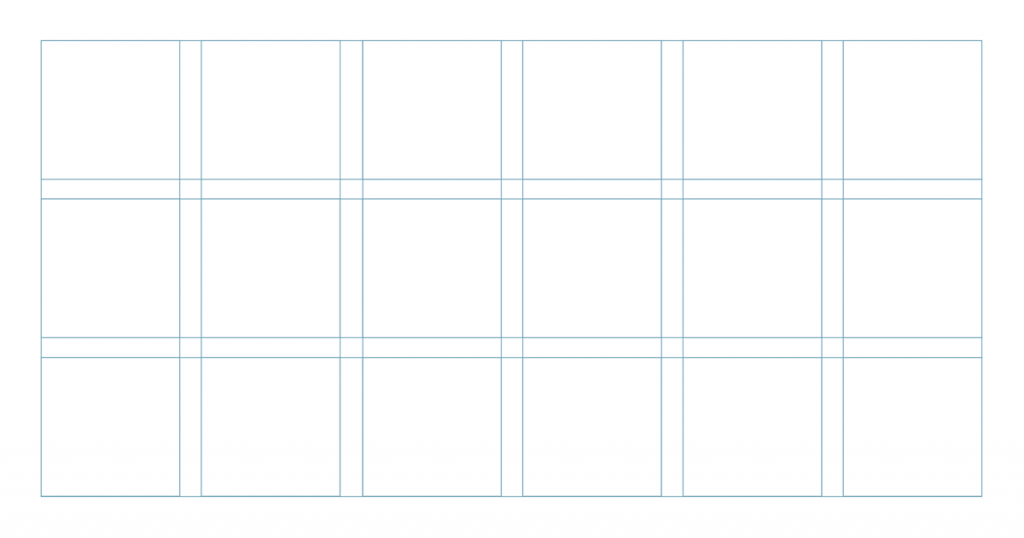
6. Use a Grid System
Grid systems provide symmetry in design. Pick any design tool and grid systems, either horizontal or vertical will come into play. Providing symmetry isn’t the only benefit you can get with grid systems. Specifically talking in mockups terminology, grid systems allow for a swift transformation of abstract thought into materialized ideas.

7. Use Free UI Elements and Icons
Don’t forget that there are plenty of free tools that you can use to create visually stunning User Interfaces. Using free tool kits can save your time when it comes to design. UI elements and icons such as social media icons are easily available.

8. Using Vectors
Vectors are great in order to create faster UI mockups. Using photos or videos in creating mockups isn’t a great idea because loss of quality occurs based on resolution and screen size. Vectors on the other hand don’t face loss of quality based on resolution or quality.

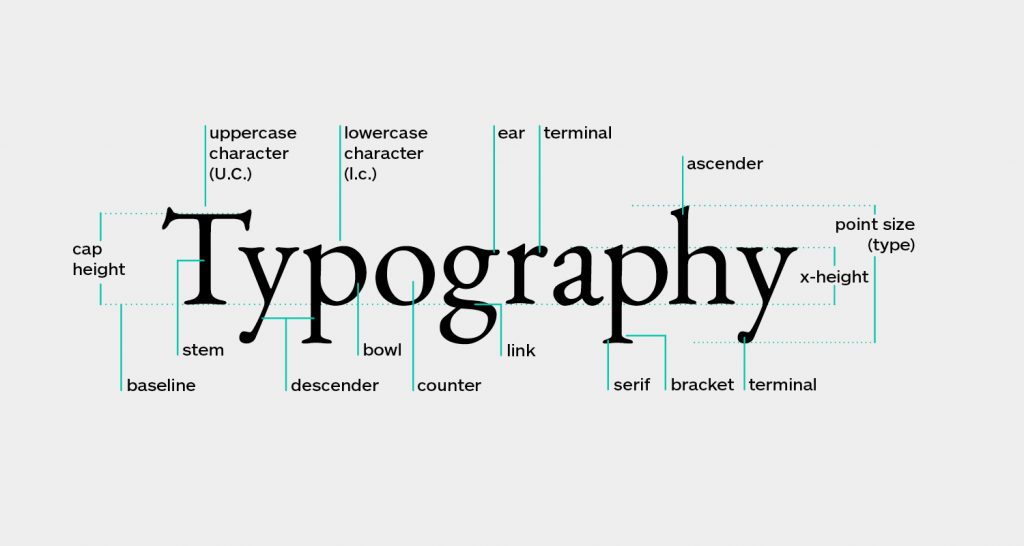
9. Typography & Colors
It can be a great practice to use a standard set of typography in your UI mockups. It can also help you out in figuring out which font truly represents your business as fonts can be quite significant in your branding scheme.

10. Feedback
Last but not the least, feedback is essential when it comes to creating faster UI mockups that are actually useful. Ask around your target audience on how they feel about the UI. Does it overwhelm them? Or, asking if they have any suggestions to further improve can be a good start.

Are you ready to create faster UI Mockups? Implement these 10 rules and you’ll be able to create something that you can be proud of!
