
A Guide to Remember: Your First Wireframe In 6 Steps
You dream of a successful application and yet you neglect user experience. Your application, certainly cannot fulfill if your visitors can’t find what they are looking for.
Fortunately, there is a wireframing strategy that can make it easier for you to give a perfect experience to the user without a doubt.
A Wireframe: An Introduction
A wireframe is designed not only to take the burden off from your shoulders, but it also lessens the additional work done by designers and developers, if the requirements are not pre-specified.
You can work together without being distracted by the need for layout, content placement, color scheme, and other design elements. That is how wireframing proves very helpful to outline the behavior of a user interrelating with the interface.
Your aim should be to give all your attention to the UI over aesthetics for the reason that if a user fails to figure out where to go, no matter how pretty your site or app looks, it will fall flat.

Are You Hearing the Word ‘Wireframing’ for The First Time?
To scheme a raw idea into a full-fledged application is not an easy task to accomplish. Any web or mobile application that looks easy to use, in reality, calls for a good deal of determination.
Do not mix a wireframe with a design that is meant to focus on color schemes and typography only, but your wireframe should contain each feature that your final design must-have.
For example, if your application needs a login feature, a search bar, a live chat feature, or even links to social media, all of them have to be on the sketch to reflect the exact picture of the finished product.

There are three categories of Wireframing: you can get all the information you require to master these types from this article.
What Are the Famous Tools Used to Make Wireframes?
There are countless free tools available on the web to design wireframes of all types. We have selected the top three for you to experiment with and see which one suits you the best. You must check them out!
1- invision: price starts from $15.00/month/user; a platform used to create and manage wireframes and prototypes.
2- cacoo: price starts from $5.00/month/user; a diagram tool for creating wireframes, UI mockups, and more.
3- Sketch: price starts from $99.00 per year; a tool used to design wireframes, prototypes, etc.

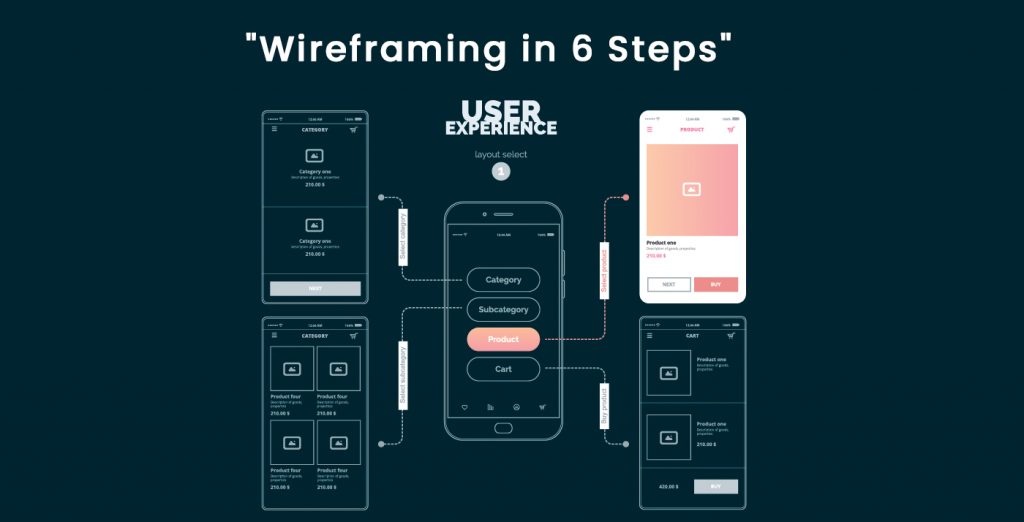
Your First Wireframe in 6 Steps
Wireframing is indeed a time-requiring procedure, particularly if you want things to go well while the testing stage is near. Nonetheless, you can find a way to catch bugs ahead of the development time to ensure a smooth delivery. The six steps listed below will help you get ongoing.
1- You need a wireframing tool, to begin with
There are only two methods to get started with wireframing — either you use a tool or have it custom designed. You can even crush it using a pen and paper but that would be called a ‘low-fidelity paper wireframe. But, if you opt for a high-fidelity one, you would need a digital version of it.
There are numerous tools available on the web, we can give you an option right away — Balsamiq. UX professionals these days use Balsamiq because it’s the fastest, most focused low-fidelity wireframing tool in the industry. But for a high-fidelity design, get it custom-made and the option is given in the conclusion. Stay tuned!
2- Always Do Your Research
The research will always prove helpful to you. Otherwise, how would you target the right audience if you never had identified it? By having significant knowledge of your audiences, you can build features that should be made noticeable on your site.
User personas can be truly supportive as well to divide the audiences into groups to target one by one and to design an effective marketing strategy in the future. These can be defined by talking to the users and segmenting by various demographic and psychographic data to help augment your business marketing.
3- We Say ‘Users’ you say ‘Flows’
User flow is a specific behavior of your user when he/she finishes a precise task or role on your sites. User flows are easy to construct if you have a good understanding of your project. You begin with creating a scenario in your head about how a user can/will behave, if landed on your site.
Things to deliberate are:
- What is the user attempting to achieve?
- What will give him a reason to continue digging?
- What additional information will the user desire to complete the task?
- What are the user’s qualms about completing the task?
If you pass to find answers to these questions, you will know what design pages and content you need. Here is a generic example of user flow:
- A user visits the homepage
- A user clicks on the product catalog
- A user clicks on the contact us page
- A user enters his/her contact information
- A User exists on the page

4- Make Your First Draft
You have a tool handy, a good audience knowledge is also there, user flows are all prepared, what is left to do? Of course, design making!
Before you start designing, ensure you have all the important functional & non-functional features listed and placed right in front of you. What you need in a wireframe is visual content, some text, and the behavior of the visual content well-explained.
Remember that detailed features such as color shades, typography is not needed to be displayed. Grayscale wireframes are the best wireframes. Also, avoid incorporating any video content or links yet as simple as possible.
5- Testing is Required
You’re working on it with a team, right? Why don’t you ask your team members to test it first? Even if you don’t have a team involved in the process with you, you can always have it tested using some tools.
Just like there are tools available for designing wireframes, there are also tools that can give you more objective usability testing for your designs. These tests can very well copy the actions of actual users, which can be particularly helpful.
6- This is When You Turn Your Wireframe into a Prototype
The moment you have the testing results handy, you can turn the wireframe into a fully-functional prototype. Prototypes are never static but more realistic like the final product. You can once again pick and choose the best prototyping tool that can give your wireframe a high-fidelity design look.
invision is a good tool to use. Its cost for a single project is free, for 3 projects (starter) $15/month, unlimited Projects (Professional) $25/month. It runs on the web and builds prototypes for:
- Android
- iOS
- Web
Conclusion
When it comes to designing a prototype, undoubtedly, a wireframe is what sets the game apart. Your wireframe should be the best in quality.
Do you have a website whose UX is giving you a hard time settling? Is the design not what you asked for? Blame it on the wireframe!
It is not always a good idea to go for tool builders because if your need is just to have a low-fidelity design ready, then you can do it using a pen and paper too.
You should always opt for a custom-made or professional UX design that makes it easier for you to achieve success and streamline your way to build your product design. to success.
At mockup machine, we build high-quality wireframe and prototype designs that won’t let your users down. Reach out to us today!
