
Content Organization Models in Wireframes
What’s the role of information architecture with wireframes and how is it related to content organization models in wireframes and mockups? Today’s blog focuses on how content organization models work with Wireframes.
When it comes to information architecture, designers have been working on its development and improvement for years. Information architecture plays a valuable role in today’s design industry as they help in content organization and effective overall design. During this process, designers have developed some efficient ways to organize content which is very important when it comes to wireframes and mockups.
What are Content Organization Models?
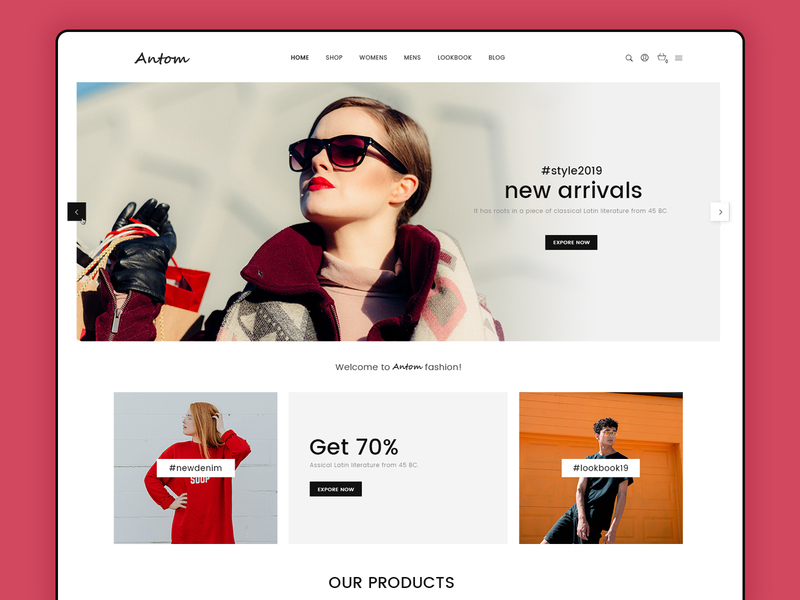
Content organization models play a vital role in information architecture with wireframes. Their primary purpose is to act as models that are affixed for a specific type of website. For example, one of the common content organization models is for an eCommerce website. Such a site would have a content model based on how eCommerce websites usually appear in their most effective form. Another way to understand this is that content organization models can be seen as templates for website types.
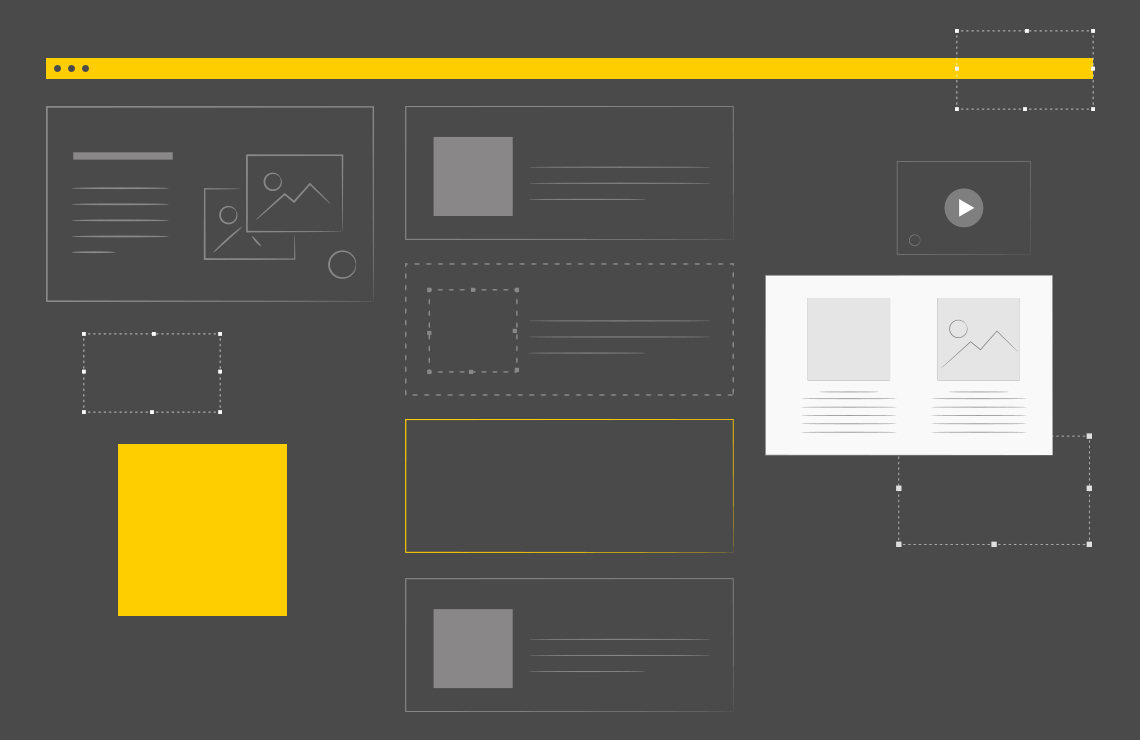
Here are some of the content organizational wireframes which are eventually turned into mockups:
Single Page Model – Information Architecture with Wireframes
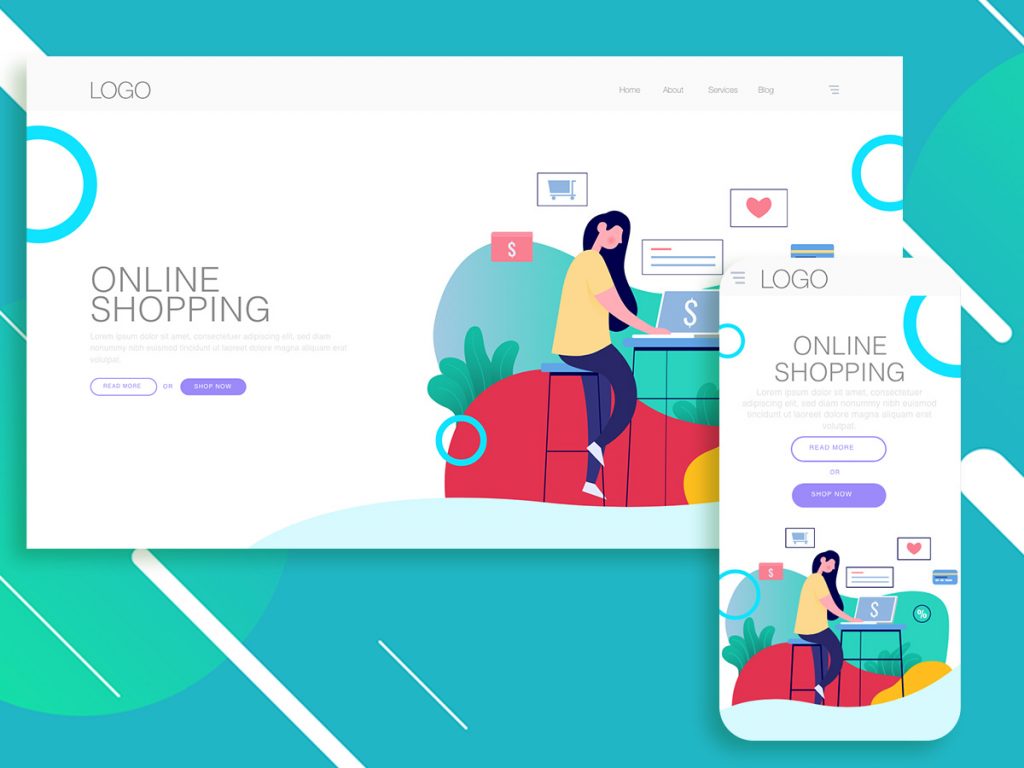
For websites that are selling and focused towards a single product, then the single pagel model works in perfection. It’s a model that solely focuses on a single product or service that the website will be dedicated towards. The single page model is geared towards minimum content and typically follows a standardized content placement format. A perfect example could be a newly released software where the content used will be minimum and more focus would be geared towards downloading the app.

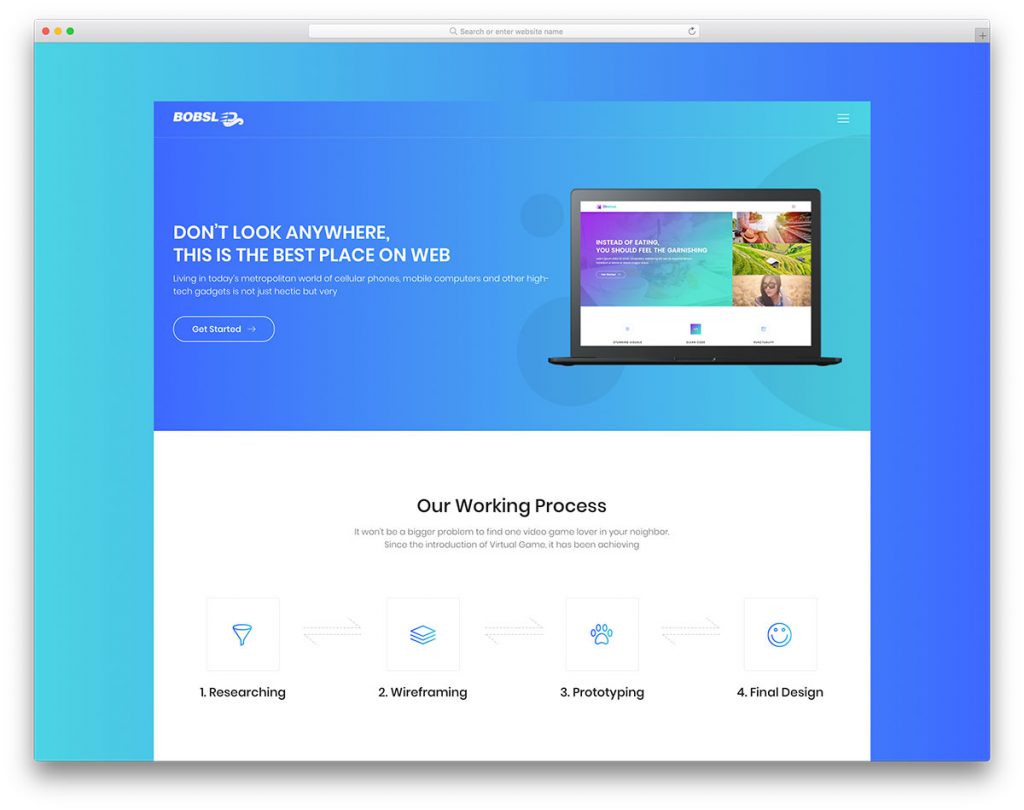
The Flat Content Model
The flat model is geared towards landing pages. The information architecture with wireframes uses the flat content model often because it changes the way you approach designing. Typically, in the flat model all the pages within a website are equal and witness an equal level of navigation. Again, this type of information architecture is good for websites that have minimal content and don’t have a lot to present. A great example could be for a startup.

The Daisy Content Model
The Daisy content model works on one basic principle. It is a model that requires a user to return back to a certain page of the site once a task is completed. Typically, that returning point is often the homepage of a website. This content model is popular with websites that are being designed where a user needs to complete a task. Have you ever noticed when using apps if you finish a task, you automatically return to its homepage? These types of information architecture with wireframes are based on the Daisy content model.

Index Model
Index model in content is one of the most popular models out there for information architecture with wireframes. The pages might look similar to flat models but the navigation is where the difference lies. Index models are based on a user’s perspective and how to access pages via a page list which is often available on all pages. The index model usually contains more content as compared to other models.

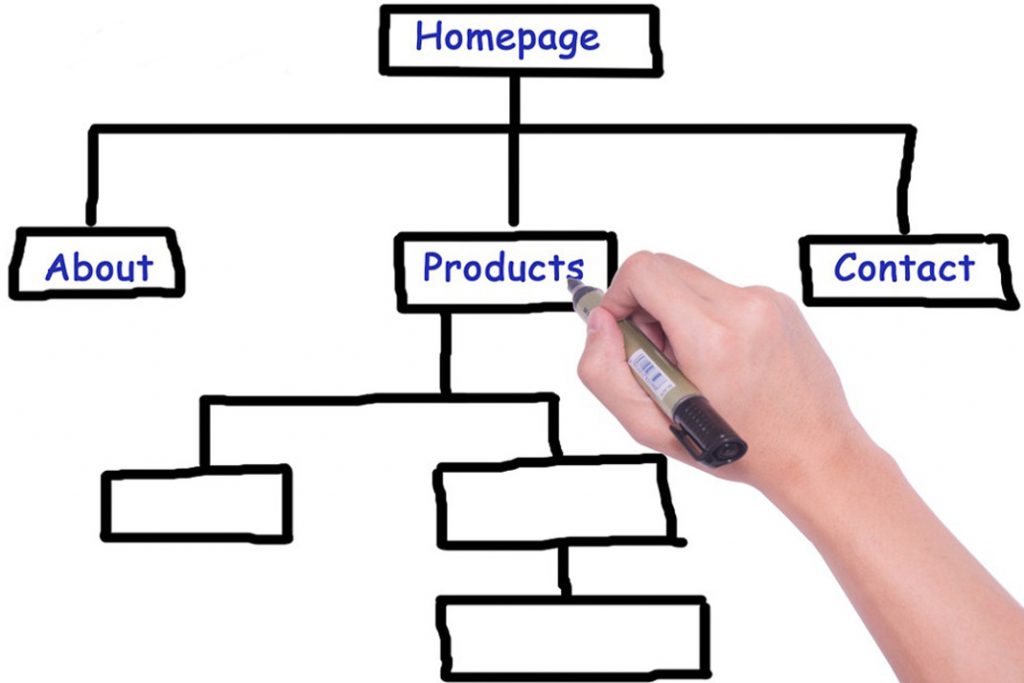
Hierarchy Content Model
As the name suggests, content organization in the form of a hierarchy can be referred to as the hierarchy content model. It gives users a strict path of accessing pages, starting from the main page to all sub-pages, and is the basis for information architecture with wireframes. This type of information architecture is normally used on websites where missing out on information isn’t so great for the user himself. An example could be of an educational institute website where filling out information or even looking at courses is important.

In a Nutshell
Information architecture and content organization models are quite powerful and can help identify which direction you want for your website. Remember, these models have been formulated through continuous user behavior analysis and are based on a user’s psychology.
