
How to Organize Information with Wireframing?
What is information architecture in web design? What are its implications in the world of Mockups & Wireframing?
One of the primary reasons for a website is to act as a medium that showcases information relevant to your company or business. This is where information architecture comes into play as it’s a term that is highly relevant in design. And if something is relevant in design, it’s going to be highly relevant with wireframing and mockups. Here’s a brief definition of information architecture without going into its technicalities:

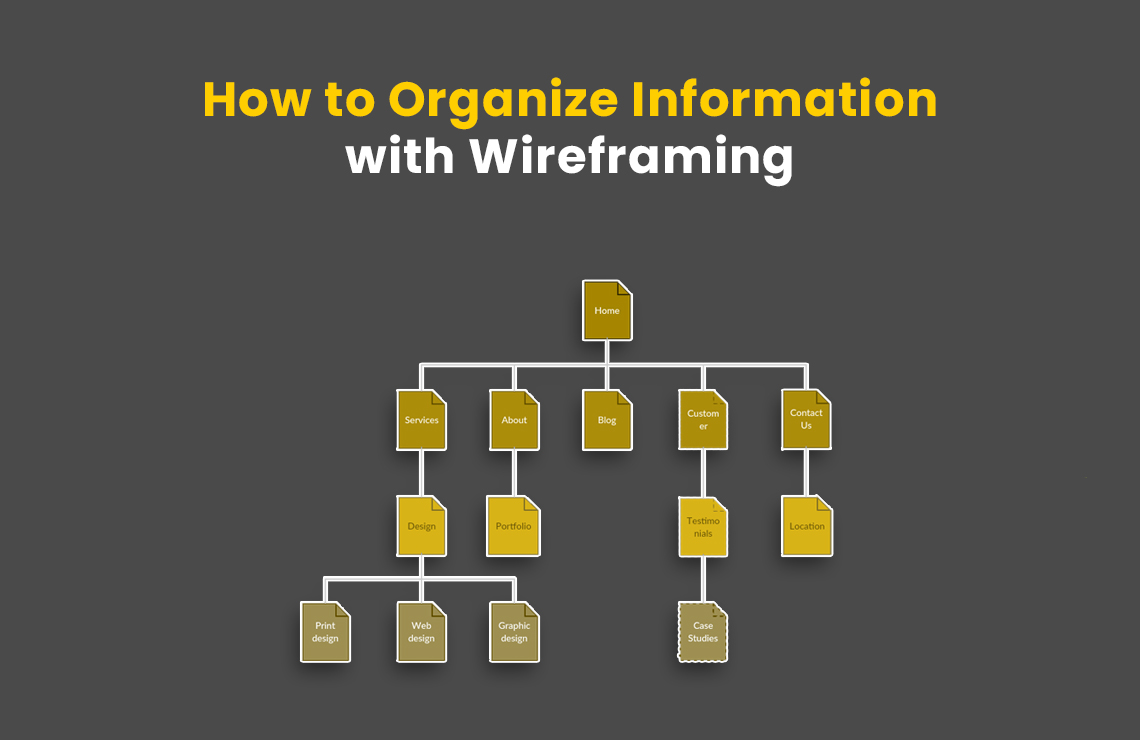
Information architecture represents the structure within a website that includes a shared information environment, organization of website sections and how the information is to be represented. Information architecture of a website is a highly significant thing when it comes to details and effective structure implementation.
How Wireframes use Information Architecture?
Another way of understanding information architecture is through looking at a blueprint of a construction site. What does the blueprint depict? It depicts information and architecture of a building that is to be constructed. It offers a visual scheme to site engineers on how the execution is supposed to be carried out. A wireframe in essence does the same, it’s a blueprint usually in white and black colors, used in a way to represent structure and information. Just like a construction site, architecture is designed first. The same can be said regarding wireframing.
Why is Information Architecture Important?
Wireframing is a fast and easy process. You don’t exactly need to have a big budget to carry out wireframing. However, the utility it offers is an entirely different story. The basic purpose of designers using wireframes is to showcase an outline that focuses on visual information and the flow of your mobile app or website. Designers usually try to keep the visual elements to a raw level, as the entire purpose of a wireframe is to depict information rather than visuals. Limiting to monochromatic color schemes, boxes and lines are used to represent what the information architecture would appear like.
Content Schemes and Structures
Let’s take a look at some of the common content structures that wireframes follow:
1- Hierarchical
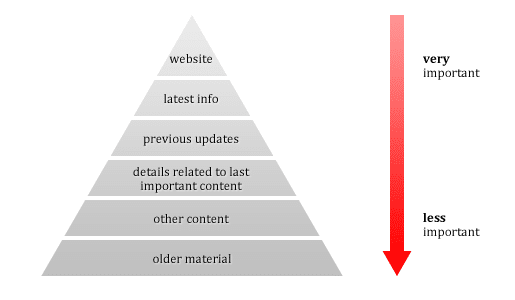
Visual hierarchy is a well-known technique when it comes to content structures. It’s derived from Gestalt Psychological theory that stresses presenting content based on its relevance and importance. Wireframing uses this structure for websites where a hierarchy of information is needed on the basis of importance of each element. Wireframes are designed keeping this in mind, the content is divided into sections and are put in a hierarchy based on the importance of each section.

2- Sequential
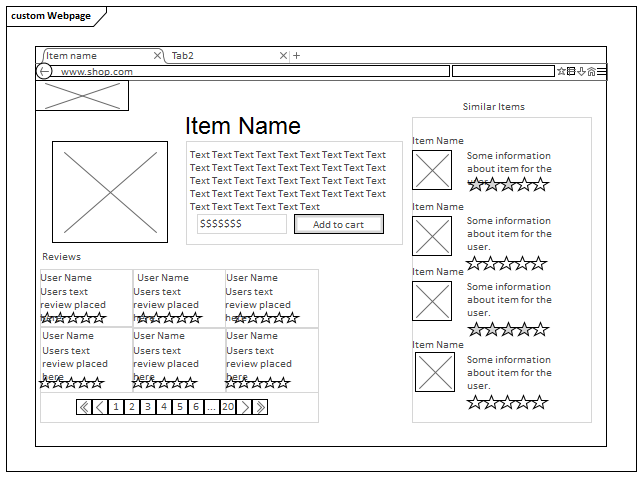
When it comes to websites where a certain path is to be followed in order to accomplish a task, then sequential content structure is used. Sequential structures in a website are often used in retail stores where a customer accomplishes a task i.e. placing an order.

3- The Matrix
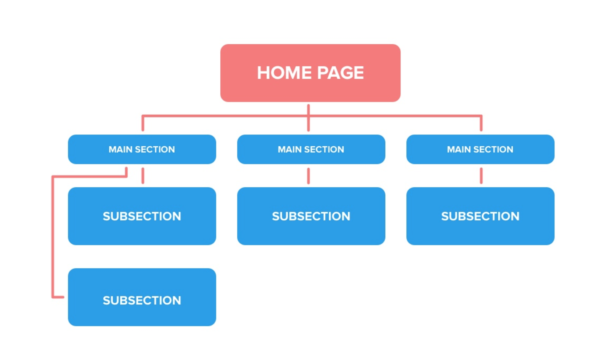
The matrix content structure is a little complicated as it depends on a user’s preference which path he would like to follow. In this wireframe, users will be given a choice to navigate a website. This choice is based on different parameters and each acts differently. A perfect example could be navigation on the basis of categories or even calendars.

Content structures are widely used in wireframing as they can change the way your developers approach web development. It’s always about utilizing time efficiently and making the best out of your given opportunities. Wireframing allows you to do that because mobile app development or website development isn’t just about rolling out a product. It’s about efficient utilization of time, resources and delivering the perfect product.
