
It’s not Wireframes anymore, its Microframes
The world is saying that wireframes are dead! Is it really an obsolete technique now?
There is this new term called microframes so should you worry about microframes only? What is the future of wireframes then?
Whether you know about microframes or not, they are definitely considered noteworthy these days. As many believe that they are here to stay, understanding this method has become imperative to your success.
Let’s talk about wireframes and microframes!
Ever wonder how minimalism can change your life? Let us define it for you!
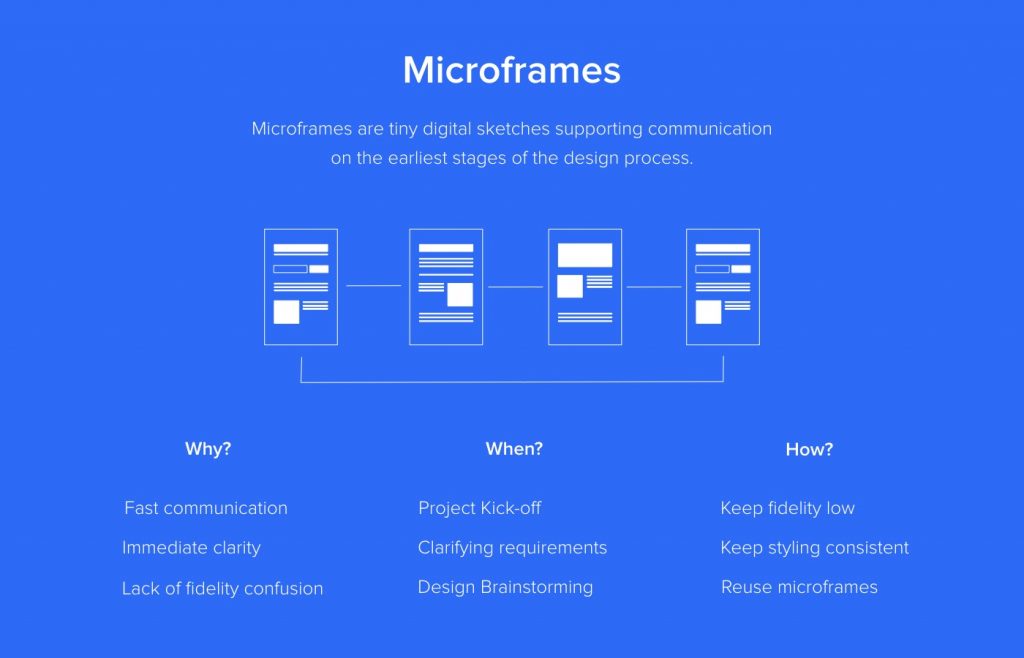
Today’s wireframe is a minimalist technique; a low-fidelity design that takes minimalism to a whole new level. And that is termed as a microframe.
Wireframing is undoubtedly the first step of a design process. You wireframe when you are figuring out your site’s, software, or product’s structure. You wireframe when you want to know how the content layout needs to look. And you wireframe without worrying about things being perfect, for example, the right color shade, or shape, or anything like that. You don’t care for it. You only care for the arrangement of the information, or the basic flow of a page.
In the debate about wireframes and microframes, let’s see who wins!

Wireframes and Microframes
There used to be four UI/UX designers in my previous office. Their primary duties were to design images of each sort, and that usual practice included designing wireframes and mockups too. Though those designers used to gather early feedback but would still be given a mountain of edits to fix.
This is just one scenario, but I witnessed several others that showed me why lightweight interactive wireframes were the best to use in the initial stages. Mainly because it represents a high-level design with basic interactivity. They could create them in hours instead of days to gather feedback from stakeholders.
Many designers still prefer to have a wireframe designed before they walk into a meeting. The reasons are stated below:
- To determine the intended functionality of a software’s interface.
- To connect the visual design, informational architecture, and path between the pages.
- To display particular bits of info on the user interface.
- To hierarchize content, content ideas, and spaces required.

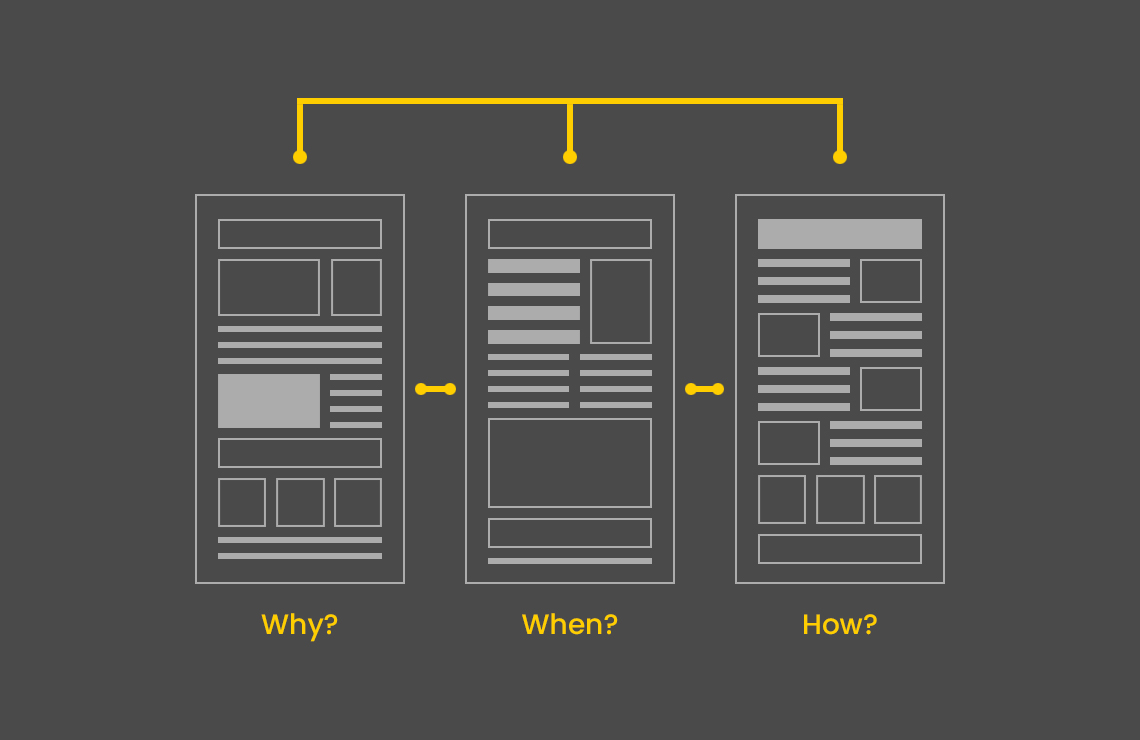
Let’s Think Together on Microframes
It’s time to talk about wireframes and microframes.
As microframes are one of the top discussed topics amongst designers. Therefore we will look at why its popularity is on the rise these days. So, what are microframes?
Like I said earlier, they are a low-fidelity genre of wireframes. You make use of geometric shapes to exemplify each ingredient of a user interface design. You add text, figures, text boxes, in short, a complete sketch of a design that is not at all interactive. Just because they are sketched swiftly, multiple edits can be made without you trying very hard to do them.
If you have less time to design a product and quick feedback is required, designing a microframe can save you ample time. Unlike wireframes, microframes are pretty straightforward. They create less confusion for the client because you make fewer mistakes. Furthermore, they are 200ps x 300px containers. There is no space for insignificant information. It depends on your expertise how each element is added and not a single is neglected in the design.
Talking about wireframes and microframes, wireframes are not dead!

Microframes: A Design Thinking Method
As design thinking is used for creative problem solving; you can think of microframes as a tool to enhance design thinking. Their use is not restricted to software development only. They can be used to brainstorm a roadmap of any idea.
Did you ever draw a rough flow chart or a sketch on a whiteboard? Think of microframes as a digitized version of that sketch.
Here is how you can microframe:
- Ensure not to use any text.
- Use symbols.
- Use no color other than grey. Or use very few just to make sense of an interface.
- You can use landscape icons to show what you have in mind.
- Skip too many details; save them for high-fidelity.
So, What is the climax in the story?
In the debate about wireframes and microframes, let’s see who wins!
As per Mockup Machine experts, wireframes are neither dead nor slow!
They won’t die unless the need for quicker sketches is there. We recently created some amazing wireframes for our clients, just this week. Hopefully, you would feel the need to have a few designed for you too!
