
The Fidelity Spectrum: Types of wireframe fidelities
What is fidelity in web development? Low fidelity vs high fidelity: confused much?
The Fidelity Spectrum is an enigma in the context of wireframing. Wireframe Fidelity gives a complete review of a product’s structure, functionality, information flow, layout, and user behavior.
Wireframe Fidelity is typically categorized in a spectrum that is a little vague when it comes to identifying where your wireframe lies or what the major wireframing characteristics are. Deciding to go for wireframes can be a tough decision for some as it may seem like an additional waste of time and resources. However, don’t forget what the founder of Modern Business theory said:
“Whenever you see a successful business, someone once made a courageous decision.” Peter F. Drucker
If you’re still doubtful whether to go for wireframing or not then are we allowed to tell that you somehow wireframe daily? We’re not even lying! Have you ever sketched a house structure or directions to a place? Well, these are the basic inspiration of wireframing!
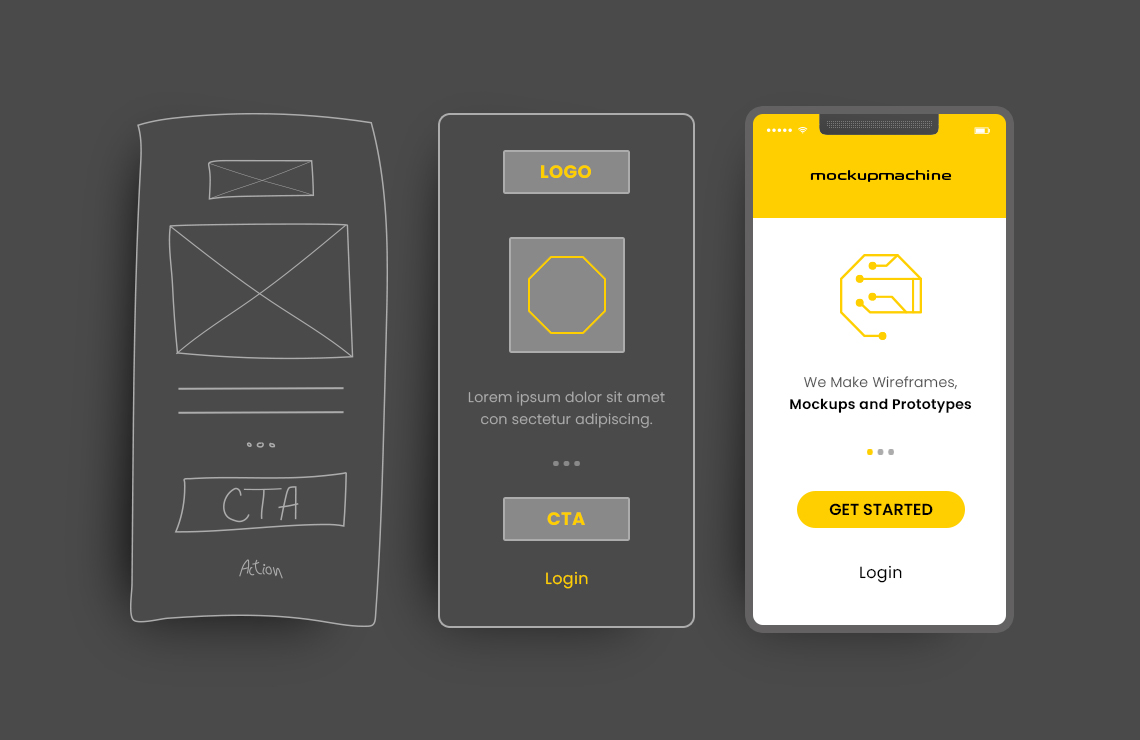
The Wireframe Fidelity Spectrum is divided into three categories. Namely, they are categorized as low, medium & high. These fidelities constitute the fidelity spectrum for wireframes and each fidelity has its features, uses, and even advantages. So, let’s explore together what is Wireframe Fidelity and what are the types that constitute the fidelity spectrum:
Low Fidelity Wireframes:
Low fidelity wireframes can be seen as a stepping stone towards the entire wireframing procedure. Of course, depending on your requirements there is a difference in this spectrum alone as low fidelity wireframes aren’t limited to a single dimension when it comes to design.
Normally, the first step is sketching the entire idea on a piece of paper. This step is also known as paper wireframing as it’s a process that’s done with a pencil and a piece of paper. It’s always a good practice to begin wireframing with a piece of paper as it opens up the path for low fidelity wireframing.
So, what exactly is a Low Wireframe Fidelity?
A low-fidelity wireframe is a rough sketch; let’s say initial blueprints for web pages and app screens. They are typically black and white and designed using wireframing tools. But, the essence and details remain clear. Be it UI elements or features, they are simply shown as boxes without any details. They help your stakeholders to remain focused on a page’s key purpose; other features are added later.
Making a Low Wireframe Fidelity doesn’t take a lot of time and effort. However, they can pave the way towards higher forms of wireframing. Also, its very nature is abstract; just supposed to point towards a direction.

What does it typically contain?
- Rough Screens
- A tiny amount of detail, but important specifics of design & layout
- No sense of picture elements, scale, or grid
When to use it?
- In a workshop, initial meeting, or something that needs to be quickly shown to the stakeholders
- Something to show to potential customers
- User-flows
- When you wish to give honest feedback about something
When not to use it?
- Avoid sharing with a non-tech or computer-illiterate person
- Never present it in an official meeting; unless the intention is to gain feedback from co-workers
Medium Fidelity Wireframes:
Medium Wireframe Fidelity focuses on how aesthetical features of a website or a mobile app can work in synchronization with essential functionalities of a wireframe. One distinguishing feature between low and medium wireframe fidelities is that medium ones are created in monochrome color tones.
What does it typically contain?
- More illustration of the layout as compared to a low wireframe fidelity
- Details are provided to particular features/elements only
- Designed in a monochrome black or white theme but dark grey shades are used
When to use it?
- When you and your team is already on the same page and the content & layout has to be decided.
- When you have to officially present the idea.
When not to use it?
- If the mutual purpose is not yet decided
High Fidelity Wireframes:
High-fidelity wireframes take more effort as compared to low and medium-fidelity wireframes. However, to get a precise form of your mobile application or website, it’s highly recommended that you start from the lower ground with recommendations and improvements to take it to a higher level.
High wireframe fidelity includes realistic typography and grid systems. It may include your branding colors too.
What does it typically contain?
- Pixel-specific layouts
- Minimal placeholder text
- Shows complete architecture of the web or mobile app
- It’s one step away from your final design
- Its design can take several hours; so make no mistake
When to use it?
- When you don’t need to brainstorm any more ideas
- If you need a clear picture of your end-product
When not to use it?
- Don’t begin directly with it
- Not preferred during the experimentation process
- When you’re in a hurry
Wireframe Fidelity In Essence:
Wireframes are usually categorized into three types. Low, Medium & High wireframes fidelities and each type represent a specific purpose for your project. There isn’t a set of rules that define you need to go through all the stages, however, it is recommended by our experts that going through these stages enables a better product purpose and style.
We bet you’re looking for a better purpose and style for your next project. Check out Mockup Machine as they provide a dedicated business analyst that understands your project requirements and can guide you in the right direction!
