
Website Mockup: Draw, Brainstorm, Repeat
Apart from learning the essential aspects of designing website mockups, you are being given some additional suggestions that could prove to be helpful. You’ll get a complete understanding of different types of questions that confuse your mind, for example:
- What is a website mockup?
- Why design a website mockup?
- How can you design it?
- What are the best practices?
What is a Website Mockup?
In the world of application development, a website mockup is made before the development stage.
It is designed to get an idea of the structure and logic the final product will have.
Although, the mockup will not show all the features that your product will have because that’s where prototypes jump in. But, there will be major usable features in the design.
To further elaborate the concept, website mockups will show the following:
- Content Layout & Architecture
- User Interaction (UI)
- The Appearance of Elements, their Size, Spaces, etc.
- Color Scheme
- Typography
- Images

Why Do I Need a Website Mockup?
A website mockup is a blend of two steps: wireframing and prototyping.
Stage 2 is where the wireframe is transformed into a mockup since it shows a polished version of a wireframe. You spice up the whole design by adding colors, spaces, typography, as well as images.
Therefore, website mockups will give you an additional advantage — superior visuals to enhance your vision. That mockup will be extremely interactive, as you will get a clear foresight just by looking at it.
Now, if you talk about the reasons why you need a website mockup, then we’d say there is not one but several logics:
- Reduced Costs
- Reduced Development
- Time-Saving
- An increased chance of success
- Efficacy
Do you wish to develop an application that runs smoothly and has a flawless design? Well, with website mockups, you get to see how the design can look; both aesthetically and functionally.
You can reveal visual components that are perfectly fit and unfit before you get started with the development of the web application.
You can effectively collect feedback and implement the required changes. Only a mockup can give you such an opportunity as it is an effective tactic to convince yourself to begin the design stage.

How Do I Design a Website Mockup?
A very common concern, but a good one too.
It is no secret that with images you can express messages that words cannot convey. So, bearing this in mind, website mockups can bring your concepts, unique ideas to life.
If you’re convinced that you’d like to have a mockup designed for your website, here are two ways to design a website mockup:
1- Use a mockup tool
2- Get it custom-made
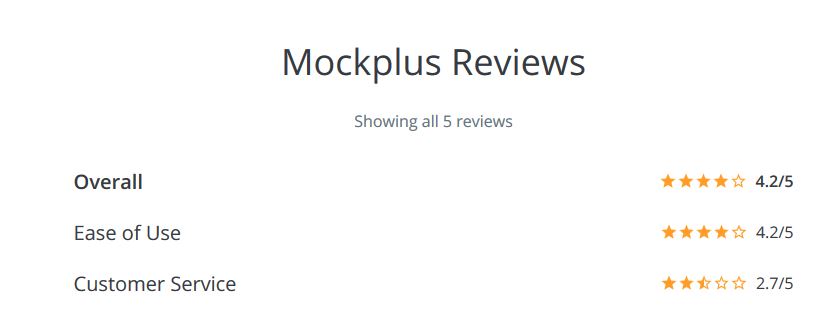
1) Mockplus
This is another website mockup tool that can be used to sketch website mockups without having any of the core skills in UI designing. You can browse through the library of pre-made mockups and download them to use.
The process doesn’t require you to spend a lot of time but the editor is user-friendly, you can drag-and-drop and that shouldn’t take any longer than a few minutes.
To get started with the tool, you have to pay $129.00/year/user $399 per user for a lifetime.


2) Mockup Machine
The second way to design a website mockup is actually the idea of not designing it yourself but letting an expert do the work for you.
You can hire the best analysts, top architects, or skilled UI/UX designers, because a team of experts can work faster and better rather than wasting your time, energy, and resources on multiple experiments.
Maybe use something like it, because the phrase seems vague.
A responsive website mockup can help you attain an improved interface for the application. You can reach more users, and save money by avoiding design problems further down the line.
But, indeed a tool can’t let you achieve that level of responsiveness.
Afterword
You must note that website mockups are the best if you desire to cater to budget overruns, timeline extensions, and to get done with the application deployment on time.
They’re a brilliant choice to catch bugs, integrate any UX changes into your design early, to ensure the idea is flawless, and to begin with the development.
Moreover, website mockups will give you an understanding of where your design is directed and where additional fixes are obligatory.
Lastly, Mockup Machine can help you assimilate this practice into your designs from the start by designing website mockups that are impeccable and purely customized. Customization is the key to serving consumers successfully.
Why not get access to top industry Developers, Designers, Business Analysts, and QA all in one place?
