
What’s the Difference between Prototype & a Mockup?
Do you know what’s the difference between prototype and mockup? Or did you think that mockups and prototypes are more or less the same? Well, we hate to break it to you but there is a difference between prototype and mockup and this difference can be the game-changer for you.
It’s okay to have this confusion as these are quite common terms in the field of design. Designers often use these words interchangeably as there is confusion in the way the terms are approached. If such a thing is confusing seasoned professionals, then you as an entrepreneur might get confused between the two. It’s essential that you understand the difference between the two as it can help you design and deliver your product to the requirements you need.
Let’s take a deep breath and figure the difference between prototype and mockup together!
What is a Mockup?

Before we discuss what a mockup is and its purpose we need to be familiar with wireframes. If you don’t know what a wireframe is, then imagine it as the blueprint of a project or a model. Like the ones, you see in construction offices where a building’s structure is detailed in the form of a blueprint.

Wireframe is similar in nature as it showcases what an app or a website might look like. It doesn’t have all the details and isn’t realistic or uses colors. Most wireframes are colored monochrome which helps to figure out usability.
Why Use Mockups?
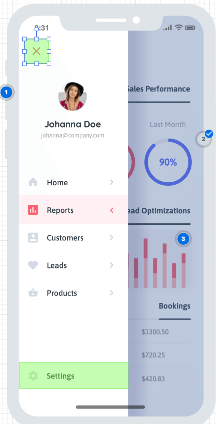
Mockups on the other hand are one step ahead of wireframes. Wireframes as said before are usually monochrome in color and use gray line structures, box placements or a shape that represents something in the final product. Mockups add an element of realism by using rich colors, designs, typography and even styles. Mockups can also use navigation graphics in order to make it a bit interactive. Whereas wireframes are strictly non-interactive with a user.
The purpose of a wireframe is to act as a blueprint whereas mockups can be seen as a visual model of the final product. Mockups will usually consist of real buttons, headers, and visual imagery. You will later find out that this is the basic difference between prototype and mockup.
What is a Prototype?
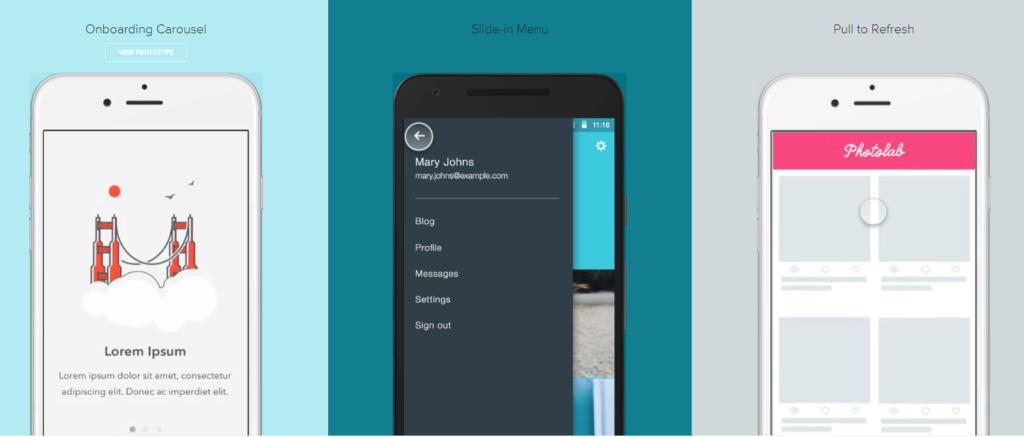
A prototype is one step ahead of mockups as it’s a fully functional mockup with features similar to the final product. Its interactivity is higher than a mockup which gives you the option to test it in a wide range of scenarios. A prototype can be better understood in the backdrop of how a mockup is designed. High fidelity mockups are usually used to add elements of interactivity.

The interactivity levels are higher as compared to a mockup as it uses all functional features to act as a final product before going live. In other words, a prototype is a high fidelity representation of your mockup with full interactivity and functions. This is also the primary difference between prototype and mockup.
Why Use Prototypes?
The most basic and essential function of a prototype is to perform usability, interactivity, and behavior tests before you move into the development stage of your product. It can be a wise decision to get your prototype developed first as it can save you costs and time in the long run.
In a Nutshell:
Mockups and prototypes are surrounded by a lot of confusion and not just among business personnel but also within the design community. There’s a small grey line that differentiates between the two. The difference between prototype and mockup primarily lies between the amount of interactivity and fidelity of UIs. It all depends on your project requirements and Mockup Machine with its dedicated resource can help you out in this department.
