
Why Do You Provide Me Mockups?
Foreword
It concerns you because you are maybe not well-aware of the importance of mockups. Understanding is a legacy you will live on. Today, if you get clarity on the purpose of mockups, you will find opportunities for improvements in your software development procedure.
We say not only for software development, but the use of mockups is communal in numerous industries. You can pitch your campaigns like a pro, visualize your branding material before printing it, and envision any of your items before the development.
How Does the Mockup Process Work?
“Asking the right questions will save you time and money— but showing the right design will make the project a smooth and enjoyable experience for both you and your client.”
Both website and app scheming are intricate and responsible tasks to do. There’s a lot of complex coding, UI/UX, and digital interfaces involved to bring the concepts to life. But the design starts on a much easier scale. Let’s learn how:
This is not a new process that we are asking you to follow, it is almost the same practice but the major alteration would be the addition of a mockup design before the development actually starts.
Stage 1: Requirement Gathering & Analysis
It is said that ‘a goal without a plan is just a wish.’ A software development lifecycle’s first stage is all about planning to craft a decent web design strategy. For the reason that lacking a plan will make you waste money and time, also you won’t accomplish the end-results.
The grind don’t stop, won’t stop!
Requirements gathering is the ultimate slice of building a strategy cake for product development. Your client has to achieve specific goals for the end-users to get the XYZ solution. To discover those wants, write a requirement specifications document.
Stage 2: Design
After the research & planning stage, we recommend you to build a wireframe. Did we leave you wondering “what is a wireframe?” Well, it is nothing complex but a simple black and white sketch that purely depicts the products’ architecture, the product that is to be built.
Wireframing your idea will put you in the right direction, you can derive further creative ideas out of the architecture. Your clients are not that tech-savvy, oftentimes they find it hard to comprehend when you say ‘Google map integration, product filtering, etc.” Wireframing those particular elements can give them a clear idea of the functionality.

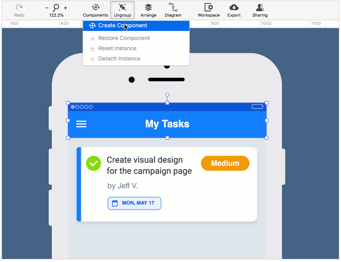
The question arises, how to develop a wireframe? Well, you could take a deep-dive into wireframing tools that are being used these days. The above view is taken from a famous tool called Moqups that offers an editor to design in a short time without a delay.
You can see that there are observable buttons, bars, and other features that give an easy understanding of how the end design will look. You can possibly view the behavior psychology of the app, each aspect can be further enhanced as per your stakeholder’s demand.
Designing Wireframe Using Moqups
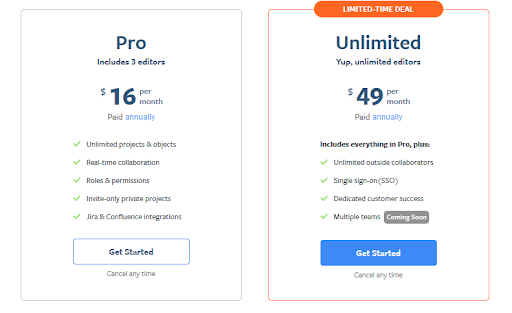
Moqups is a fine tool, it has a set of UI components that are pretty easy to use. You can construct, shape, and share wireframes, plus there’s an option for collaboration too. But you are limited to its UI library; some even complain that it’s a challenge to design custom components.

The platform is quite famous for being expensive for most users in the market. The loading time is not so good, hence editing is slow.

Wireframes Vs. Mockups
So, let’s say you are fully able to satisfy your stakeholders by showing them wireframes.
Them and your team are on the same page and you’re so ready to begin the development. But, how are you so sure that the features will perform perfectly fine? Of course, a wireframe is just a blueprint but it’s never interactive.
Only mockups are interactive. Let’s get this straight.
A wireframe only fulfills the following purposes:
a) Displays main chunks
b) Sketch the layout structure
c) Demonstrates the basic UI
A mockup shows how the actual product will behave. You cannot make final decisions without making mockups because the color schemes, typography, visual designs, can only be obvious in this phase.
A mockup is the best way to involve your users as well to gather feedback. Further UI changes can be added here before the final product is launched. Many functionalities can be judged from the designer’s and users’ perspectives.
After everything is taken care of starting from the design, layout, the overall architecture – you can begin the testing phase.
Stage 3: Testing
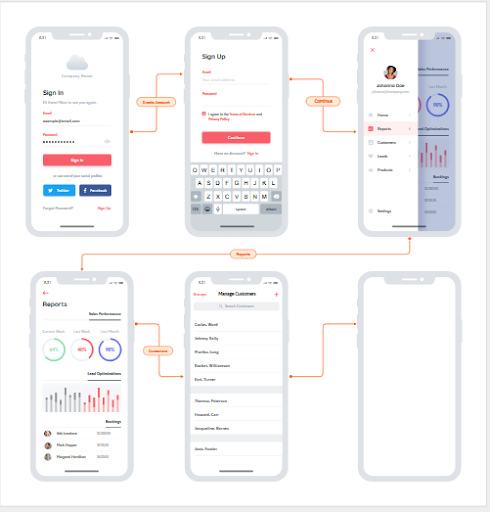
The prototype is a clickable high-fidelity exemplification of the closing product. It is very much like the final product so you can test it to implement it. Once the prototype is ready and tested, you can get the team started with coding.
Afterword
Mockup builders make the development of a mockup sound easy but it’s not that simple, especially for someone who’s not good at using tools. You thrive so much to build a reputation in your client’s eye but simply using tools can destroy the image that was yet to be built.
The refined SDLC process that we just explained above can never be achieved through a builder. A fully functional interactive mockup can never be made from a tool. A tool won’t do justice to your design.
Why do you want to waste your energy and time on a tool when you can hire a professional that can help you with designing interactive mockups of your choice? Why not go for a service that is custom made rather than exploring libraries with tons of options made publicly available?
