
Our Top 3 Rules to Create Awesome UI/UX Designs
Let’s discuss some short but useful UI/UX design tips for UI/UX designers.
What makes a good UI design? Is it using the most visually attention-grabbing colors on your website? Or having an engaging web design? Should it be aesthetically delightful for the user to control or just be easy enough to navigate?
If you ask me, it is more than that!
Have you ever landed on a website that made you want to toss your cell phone across the street out of frustration? Glad to know I am not the only one. A great user interface not only permits the user to complete a particular task on your website but also pleases him aesthetically and experimentally. The UI/UX design tips that I am going to talk about can really help you with those aesthetic designs.
That could mean several things: for instance, smooth-running interactions between screens, using rich media, right time and duration of animations, an orderly design, and smart use of whitespaces.
To further illustrate how to produce good UI designs, I’ll present our top 3 UI/UX design tips and UI design principles that will give a healthy dose of inspiration for your next big web project.
(Bringing the best idea forward can be undoubtedly frustrating, especially in UI/UX designs. But, if you can’t come up with good ideas, we can brainstorm as well as design some for you!)
1- Think like a user
Did you ever abandon a site due to its poor interface? At least I did.
Experience is everything! This is one of the top UI/UX design tips my manager has been feeding us for years. I would like to feed you on this too.
When you land on a new website, you sort of take the control in your hands, get comfortable with its interface, and then complete a particular task.
A good UI gives the user full control so that he can gain a quick sense of how to accomplish the task he intended to carry out when first landed on the page.

When I say ‘think like a user,’ I want you to know them inside and out. For example, if you run an eCommerce store, think about what can stand in the way of your customer completing a purchase from your site. This is how you keep your user hooked to your site. It’s an indirect way of asking him ‘‘what do you think of my design?’ You will get an answer through his actions; either he leaves or stays.
- Provide an easy interface navigation
- Use concrete objects, pictures, symbols along with a written text
- Your website needs to be predictable, not boring
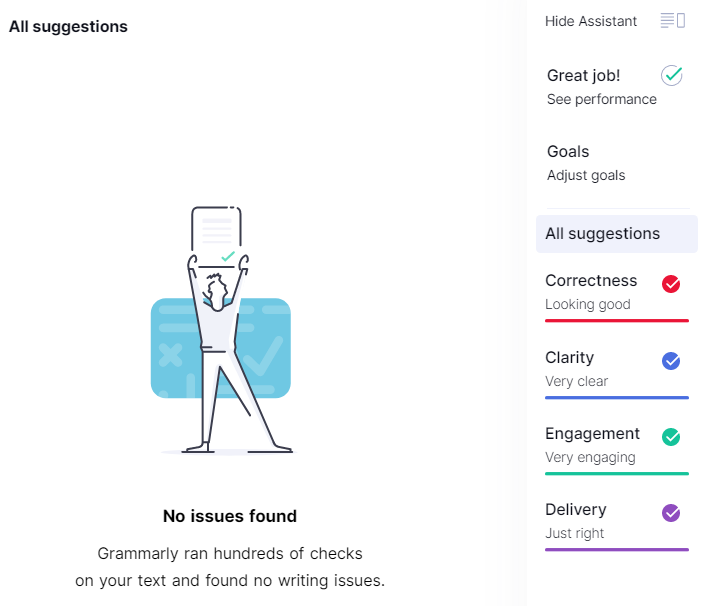
- Provide informative feedback, like Grammarly
- Always show a status report


2- Your site has to be on-edge: eliminate any element that causes trouble
This is one of the best UI/UX design tips that I can ever give you.
As you know, simplicity is the key to brilliance. So, streamline interfaces by eliminating any unnecessary information. Bear in mind that a good user interface always has useful and relevant information to show.
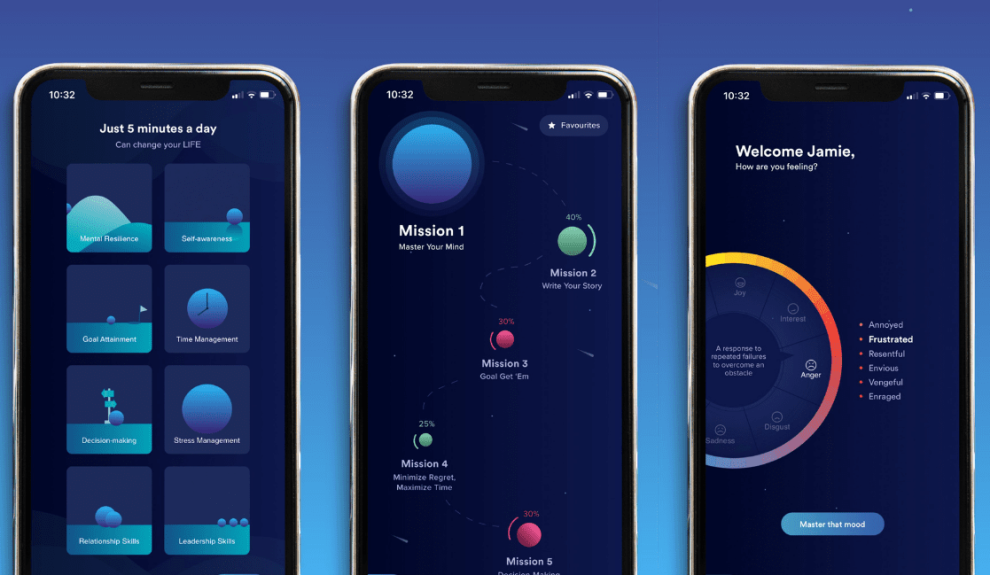
LIFE Intelligence Self-Development App helps its users to manage their stress and anxiety by improving their work productivity, and relationships. Can you notice how the navy-blue & royal blue colors give a feeling of tranquility? I mean, how artfully have they utilized the color in the interface… It’s smashing!

When talking about UI design principles, it looks like the app’s interface is conveying the exact route itself: Here are a few messages that it portrays:
- You just have to give 5minutes to the app to bring a change, it doesn’t ask for much of your time.
- It consists of 9 programs, so you pick and choose what concerns you the most.
- Interactive graphs and charts; the app pinpoints your exact emotions and helps you master them.
- A non-serif font is used throughout the app helping to simplify reading problems.
- The headlines vary from the main text but color-wise. They are grey, while the copy is in white, which contrasts the navy backdrops.
In essence, it is an intuitive interface, with a sleek layout, with expert and direct content. The app’s own description goes as follows:
“LIFE Intelligence is a science-backed self-development app. We holistically cover self, career, and relationship development. Beyond CBT, DBT, narrative therapy, and emotional management coping strategies, we also educate with evidence-based research on relationships, decision-making, goal setting, time management, and leadership.”
3- Eliminate Cognitive Load

As working memory has a narrow capacity for processing data, it is easy to get overwhelmed by too much complex information. By reducing the cognitive load, your users can comprehend the data easily and learn about your services without any difficulty.
I would like to give a few UI/UX design tips on eliminating cognitive load:
- Enter any telephone number with spacing and in a proper format. I.e other than 5555551234, write as (555) 555-1234.
- Do you know about the ‘three-click rule?’ In essence, if your user can’t find what he is looking for after three clicks, he is likely to become agitated and abandon your site.
- Promote visual clarity.
- The 10 usability heuristics tell to promote recognition over recall in user-interface design. Visual aids for context-sensitive details can support users in recognizing information.
Conclusion
How do you find my UI/UX design tips?
My guide on UI/UX design tips tells you to create user-friendly interfaces. Undoubtedly, there are several other UI design principles that are left to be discussed. But, I felt the need to convey to you these before anything else. I can conclude the other principles in this ongoing conversation.
Other than my top UI/UX design tips, I feel it is my prime duty to share with you the mentioned pointers I learned while working with top UI/UX designers at Mockup Machine. The team really helped me to understand how it all works.
If you have any design-related questions, feel free to reach out to mockup machine team about anything.
