
Exploring Inspireframe Website Mockups
Do you want to make beautiful website mockups? Are you worried about website mockups for clients?
Let’s teach you how to easily create website mockups for clients using a real tool. The best part is that no design skills are needed!
Let’s be honest. Designing a website mockup is tricky! Especially when you’re implementing a mockup strategy for the first time. Drafting a website’s layout is basic for every designer, though, presenting a website mockup design before you have the content, coding, the complete structure isn’t peanuts! Several problems can arise, you can go out of scope, or even end up making the wrong design.
Keeping in consideration such problems, we have summarized some uses of a tool that help you design great website mockups for clients. You are going to learn the positives and negatives of that tool, also a surprise solution to your problems!
What are we waiting for, Christmas? Let’s get on with it!
Website Mockups Help you Save Money
We never like to take a direct start, we always try to give an understanding of the topic first. It’s for the reason that some of you may already be following us and know how the system works. But some may have landed on our site for the first time. So, we welcome you at Mockup Machine! We are the ultimate platform to design mockups. We solve the black hole problems. That’s right! We help you make wireframes, mockups, and prototypes. And this help is given by our top industry developers, designers, business analysts, and QA all in one place.
For you with less understanding of website mockups, you can find out everything you need to know about website mockups for clients. So, what exactly is a website mockup? How is it different from other mockups? How can it help you save some money? This we’ll be examining in this guide to website page design inspiration.
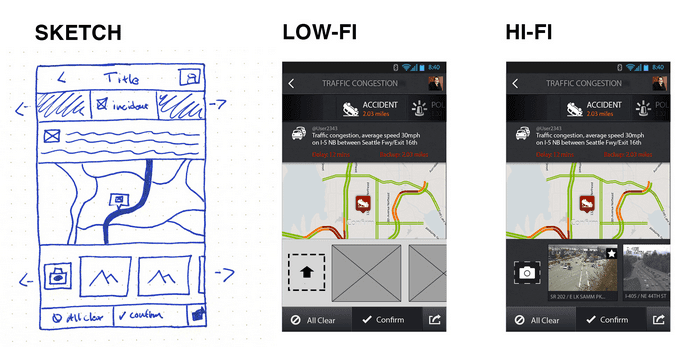
Website mockups are always high-fidelity; an HD simulation of how your final website design will look. You draw and combine the structural logic using a wireframe, but just by adding some images, colors, graphics, and UI elements, that low-fidelity sketch is turned into a high-fidelity website mockup.
However, this website mockup is still not interactive. Only it becomes one by turning it into a prototype. A prototype generally includes basic navigation and interactions.
Let’s put it this way.
You thought of designing a coffee mug. You drew a rough black & white sketch; that is a wireframe. You give a yellow base color to the cup’s body, write ‘coffee mug’ on it with black color using a 3D tool. That’s a mockup design. But if you produce that coffee mug in real-time, that’s a prototype. You test it to see if it fits the standards. If it does, that’s a look-alike model of your final product.
Similarly, a website mockup gives information on the architecture, user flow, visual hierarchy & layout, color, typography, images, interaction before even the website is designed. In short, you can define all the important factors of your website to ensure the best UX possible, before expensive coding begins. This is how your money is saved!

Exploring Inspireframe Website Mockups for Clients
Inspireframe is a mockup tool that is loved worldwide these days to design website mockups swiftly. You can come up with your next design by using their real website components. The best part is that no design skills are needed!
Let’s discover what is best about this tool!
- Build prototypes from thousands of components all available in 40 categories to use.
- Simply drag-and-drop
- No setup or learning gap
- Easy design export in minutes
- Unlimited collections and image uploads
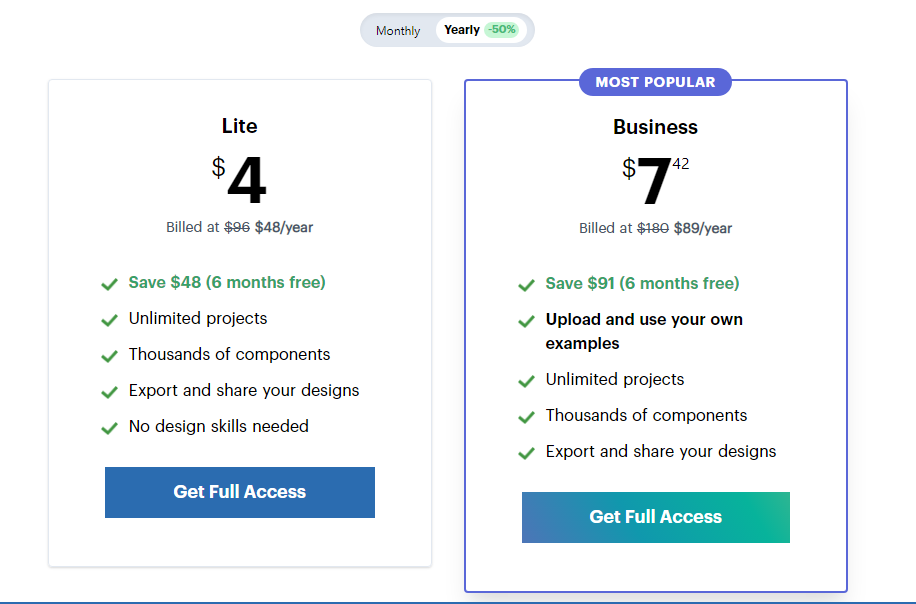
Here is the price plan month and year-wise!

Now up to you!
Inspirareframe may be an easy tool for website mockups for clients. But we cannot recommend you to spend money this way. Why not suggest hiring creative professionals who don’t charge you monthly or yearly basis?
Think over it and tell us your thoughts here!
